【課題5-02】カウントアプリ ver 2.1
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_5_02 |
| ソリューション名 | PET5 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
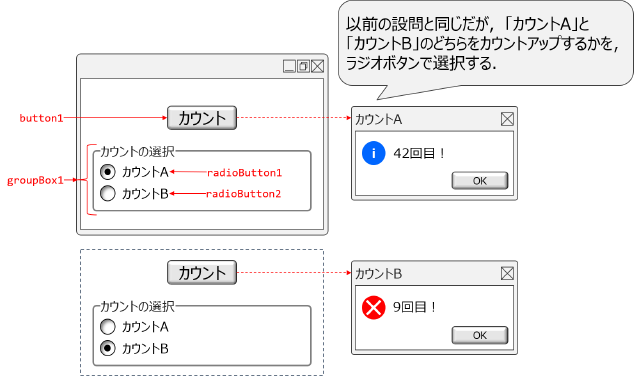
_に示すような,クリックすると「〇回目!」という 内容のメッセージボックスを表示するボタン備えるアプリを作成せよ.
【課題4-03】と基本的には同じものだが, この設問のアプリはラジオボタンを備えており , 【課題4-03】の「カウントA」ボタンの動作と「カウントB」の 動作のどちらを行うかを切り替えることができる.
注意
- この設問を解くには先に以下の課題を完了する必要がある.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
button1 | ボタン | 「カウント」ボタン | カウント | メッセージボックス表示ボタン. クリックしたときの radioButton1~2のチェック状態に基づいて以下のような動作を行う.【 radioButton1がチェックされている場合】以下の設定でメッセージボックスを表示する. ・メッセージ→「 回数A回目!」・タイトル→ カウントA・ボタン構成→OKボタンのみ ・アイコン→ 回数Aは,radioButton1をチェックした状態でbutton1を押した回数である.最初は1回目としてカウントする.【 radioButton2がチェックされている場合】クリックすると以下の設定でメッセージボックスを表示する. ・メッセージ→「 回数B回目!」・タイトル→ カウントB・ボタン構成→OKボタンのみ ・アイコン→ 回数Bは,radioButton2をチェックした状態でbutton1を押した回数である.最初は1回目としてカウントする. |
groupBox1 | グループボックス | 部品の配置 | カウントの選択 | ラジオボタンを配置するためのグループボックス. |
radioButton1 | ラジオボタン | 動作の選択 | チェックオン / カウントA | カウントA/Bを切り替えるためのラジオボタン - その1.button1の備考も参照せよ. |
radioButton2 | ラジオボタン | 動作の選択 | チェックオフ / カウントB | カウントA/Bを切り替えるためのラジオボタン - その2.button1の備考も参照せよ. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | - | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
なし
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎