【課題5-05】簡易計算機
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_5_05 |
| ソリューション名 | PET5 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
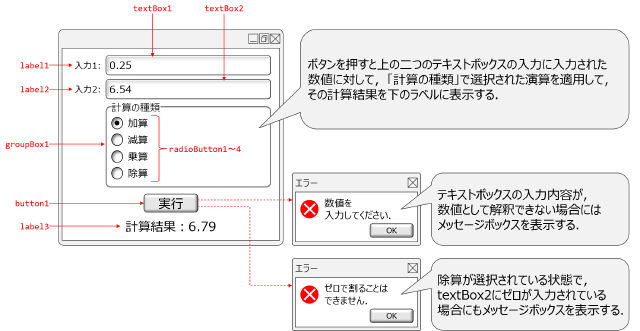
【課題4-06】を改造して,_に示すように ラジオボタンを追加して 実行する演算の種類を選択できる ように変更せよ.
注意
- この設問を解くには先に以下の課題を完了する必要がある.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
button1 | ボタン | 「実行」ボタン | 実行 | クリックしたとき,textBox1~2の入力内容を実数(double型の値)として解釈して,以下のような処理を行う. 以下textBox1~2に入力されている数値をそれぞれ数値1,数値2と表記する.【"加算" が選択されている場合】 入力された数値の和( 数値1+数値2)をlabel3に表示する.【"減算" が選択されている場合】 入力された数値の差( 数値1-数値2)をlabel3に表示する.【"乗算" が選択されている場合】 入力された数値の積( 数値1×数値2)をlabel3に表示する.【"除算" が選択されている場合】 入力された数値の商( 数値1÷数値2)をlabel3に表示する.label3に表示する際は,以下のフォーマットで表示する(「」は不要).計算結果は上述の計算結果である.「 計算結果:計算結果」ただし,以下のケースはエラーケースであるため,それぞれ指定された動作を行いうこと.この際 label3の内容は変化させてはならない.【 textBox1~2のいずれかひとつでも空欄である場合】何もしない. 【 textBox1~2の両方が埋められている場合で,どちらかひとつでも数値として解釈できない場合】以下の内容のメッセージボックスを表示する. ・メッセージ→ 数値を入力してください.・タイトル→ エラー・ボタン構成→OKボタンのみ ・アイコン→ 【 textBox1~2の両方に数値が入力されている場合で,"除算" が選択されており,かつ数値2がゼロである場合】以下の内容のメッセージボックスを表示する. ・メッセージ→ ゼロで割ることはできません.・タイトル→ エラー・ボタン構成→OKボタンのみ ・アイコン→ |
label1 | ラベル | 静的な文言 | 入力1: | - |
label2 | ラベル | 静的な文言 | 入力2: | 注意: 【課題4-06】とは,label2とlabel3の役割が入れ替わっているので注意せよ. |
label3 | ラベル | 計算結果の表示 | 計算結果:N/A | 計算結果を表示するためのラベル. 注意: 【課題4-06】とは, label2とlabel3の役割が入れ替わっているので注意せよ.【プロパティの指定】 ・ FontSizeプロパティに24を指定すること. |
textBox1 | テキストボックス | 計算に使用する数値の入力1 | (空欄) | 計算に使用する数値を入力するためのテキストボックス1. 詳細は button1の備考を参照せよ. |
textBox2 | テキストボックス | 計算に使用する数値の入力2 | (空欄) | 計算に使用する数値を入力するためのテキストボックス2. 詳細は button1の備考を参照せよ. |
groupBox1 | グループボックス | 部品の配置 | 計算の種類 | ラジオボタンradioButton1~4を配置するためのグループボックス. |
radioButton1 | ラジオボタン | 計算の種類の選択 | チェックオン / 加算 | 計算の種類を選択するためのラジオボタン - その1.button1の備考も参照せよ. |
radioButton2 | ラジオボタン | 計算の種類の選択 | チェックオフ / 減算 | 計算の種類を選択するためのラジオボタン - その2.button1の備考も参照せよ. |
radioButton3 | ラジオボタン | 計算の種類の選択 | チェックオフ / 乗算 | 計算の種類を選択するためのラジオボタン - その3.button1の備考も参照せよ. |
radioButton4 | ラジオボタン | 計算の種類の選択 | チェックオフ / 除算 | 計算の種類を選択するためのラジオボタン - その4.button1の備考も参照せよ. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | - | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
なし
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎