【課題5-06】市松模様(加点)
| プロジェクトタイプ | C#コンソールアプリ※ |
|---|---|
| プロジェクト名 | Prac_5_06 |
| ソリューション名 | PET5 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用しない(チェックオン) |
※ 「コンソールアプリ(.NET Framework)」ではないので注意せよ!
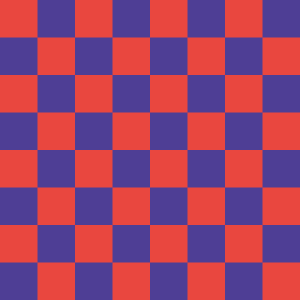
市松模様を含む画像ファイルを生成するプログラムを作成せよ.
注意
- この課題は加点課題である.
- 必ずC#で画像を扱う方法の説明を読んでから取り組むこと.
C#で画像を扱う方法
C#で画像を扱う方法はいくつかあるが,ここではSkiaSharpという ライブラリを使用する方法を紹介する.
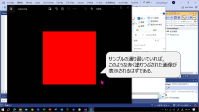
このライブラリをプロジェクトにインストールして以下のように書くと,実行ファイルと同じ場所に
output.pngという赤一色の画像ファイルが作られる(このプログラムを実行するには後述するプロジェクトの設定が必要である).
| |
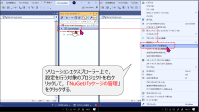
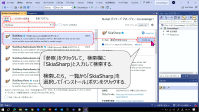
SkiaSharpを使用するためには以下の手順を行えばよい.
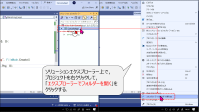
- 【手順】SkiaSharpのセットアップ手順
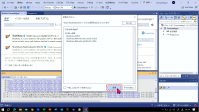
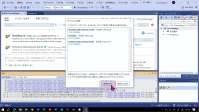
以上のセットアップを行い_のプログラムを書き込んで実行すると画像が生成されファイルに保存される. 保存された画像ファイルを確認するには以下の手順を行う.
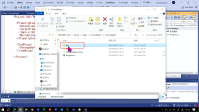
- 【手順】出力画像の確認方法
詳しい操作方法が分からない場合は,_の動画を参考にするとよい2,3.
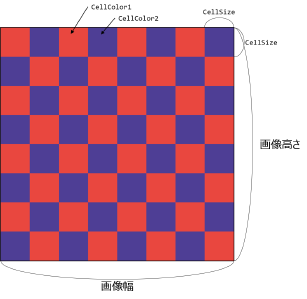
_をベースとして,_のような市松模様を含む画像を生成するプログラムを作成せよ.画像サイズは_の通り縦横512×512ピクセルで固定とする.
この市松模様の以下の特徴は自在に変更できるようにすること.
- 1つのマスの大きさ
- マスの色1
- マスの色2
このために_のように以下のような定数を用意すること.
| |
ヒント1
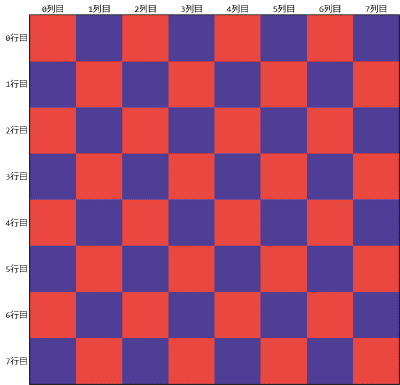
処理している画素の位置が市松模様の何マス目にいるのかを考えよう.
処理している画素の位置が$(x,y)$なら,下式によって左から$n$マス目,上から$m$マス目にいることを計算することができるはずである.
$$ m = \left\lfloor\frac{y}{B}\right\rfloor $$
$$ n = \left\lfloor\frac{x}{B}\right\rfloor $$
$B$はマスのサイズ(ピクセル),$\lfloor x \rfloor$という表記は$x$の整数部分を意味する(つまり小数点以下切り捨て.整数として計算すれば特別なことをしなくてもそのようになる).
ヒント2
処理している画素の位置が$(x,y)$で,左から$n$マス目,上から$m$マス目にいる. この$n$,$m$の奇偶(奇数か偶数か)と,模様の色の関係を考えてみよう(_). ここでは便宜上,ゼロは偶数として扱う.
どういうときに色1のマスになり,どういうときに色2のマスになっているだろうか?