【課題6-09】ランチメニュー ver 1.3
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_6_09 |
| ソリューション名 | PET6 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
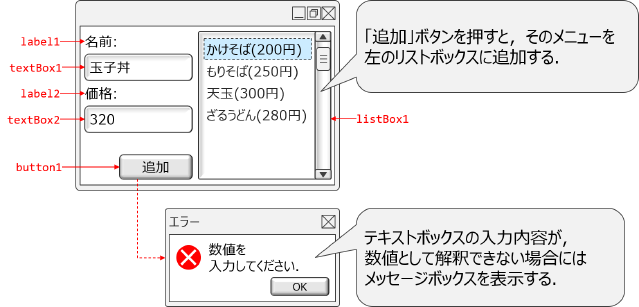
【課題6-08】で作成したアプリに, 新たなメニューを追加するためのテキストボックスとボタンを追加せよ.
注意
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
listBox1 | リストボックス | Dishクラスのリストの表示 | (備考を参照) | Dishクラスのリスト(後述)を表示するためのリストボックス.各要素を以下のフォーマットで表示する(「」は不要).「 Name(Price円)」NameはそのDishクラスのインスタンスのNameプロパティ,PriceはPriceプロパティである. |
button1 | ボタン | 「追加」ボタン | 追加 | クリックしたとき,以下の内容のDishクラスのインスタンスを作成し,リストに追加する.【新たに作成する Dishクラスのインスタンス】・名前( Nameプロパティ)→textBox1の入力内容・価格( Priceプロパティ)→textBxo2の入力内容を整数として解釈した値ただし,以下のケースはエラーケースであるため,それぞれ指定された動作を行う. 【 textBox1~2のいずれかひとつでも空欄である場合】何もしない. 【 textBox2の入力内が整数として解釈できない場合】以下の内容のメッセージボックスを表示する. ・メッセージ→ 数値を入力してください.・タイトル→ エラー・ボタン構成→OKボタンのみ ・アイコン→ |
label1 | ラベル | 静的な文言 | 名前: | - |
label2 | ラベル | 静的な文言 | 価格: | - |
textBox1 | テキストボックス | 「名前」の入力 | (空欄) | 「名前」を入力するためのテキストボックス. 詳細は button1の備考を参照せよ. |
textBox2 | テキストボックス | 「価格」の入力 | (空欄) | 「価格」を入力するためのテキストボックス. 詳細は button1の備考を参照せよ. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | - | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. |
この設問には【課題6-08】と同じDishの定義が必要である.
プロジェクトにクラスを追加し1,_のように【課題6-08】の
Dishクラスの定義を貼り付けて使用すること. この設問ではDishクラスの定義は【課題6-08】と全く同じものを使用すること .
| |
なおMainWindowクラスは_のようにすること.
| |
正しく実装できた場合,実行結果は_に示すような挙動となる2,3.
ヒント
なし