【課題7-05】ランチメニュー ver 1.5 プロジェクトタイプ C# WPFアプリケーション プロジェクト名 Prac_7_05ソリューション名 PET7ターゲットフレームワーク .NET 6.0 (長期的なサポート)
【課題6-10】 と同じ,「メニュー」および「サイドメニュー」を
選択するとそれらの小計を計算するアプリを作成せよ.
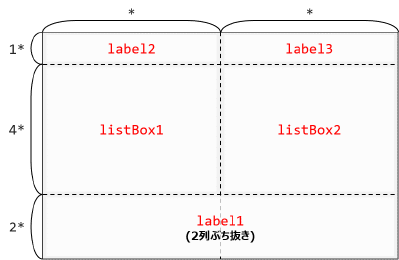
この設問では【課題6-10】 とは異なり,_ に示すように
各部品をGridを使って配置すること(後述).
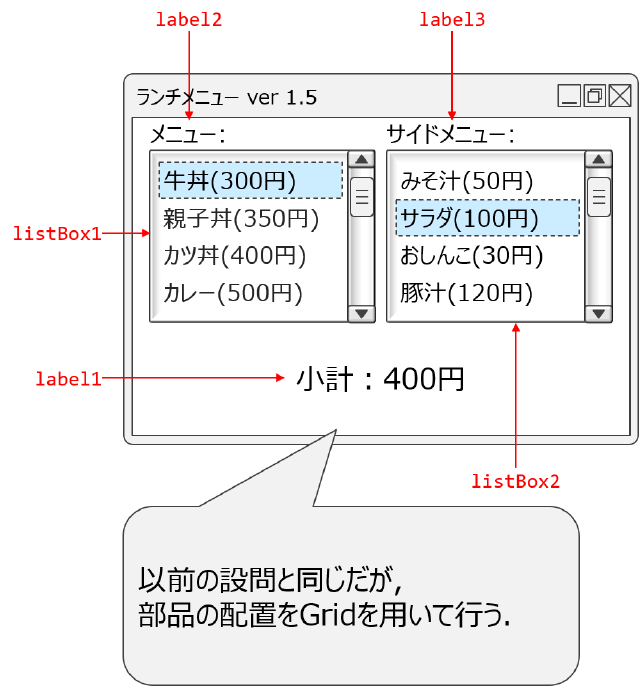
画面イメージ レイアウトは_ のよう3行2列のレイアウト にすること(ヒント も参照せよ
レイアウト 注意 この設問を解くには先に以下の課題を完了する必要がある. 後述の空欄は前提課題の回答と 全く同じ にすること(変えてはならない). GUI部品の名前やラベルの文言は必ず守ること (そうしないと採点ができないため).この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること. このGUIアプリは_ に示す部品を備える.
画面項目表 名前 種別 機能 初期値/文言 備考 listBox1リストボックス 「メニュー」の表示・選択 (備考を参照) 「メニュー」を選択するためのリストボックス(後述するように選択肢にはDishクラスを用いる).【選択肢】 牛丼(300円)(初期選択)親子丼(350円)カツ丼(400円)カレー(500円)label1に表示する(「」は不要).小計:合計金額円」合計金額は選択した「メニュー」,「サイドメニュー」の合計金額である(消費税などは考慮しない). listBox2リストボックス 「サイドメニュー」の表示・選択 (備考を参照) 「サイドメニュー」を選択するためのリストボックス(後述するように選択肢にはDishクラスを用いる).【選択肢】 みそ汁(50円)(初期選択)サラダ(100円)おしんこ(30円)豚汁(120円)listBox1と同じ動作を行う label1ラベル 計算結果の表示 小計:350円計算結果を表示するためのラベル.radioButton1の備考も参照せよ.【プロパティの指定】 FontSizeプロパティに24を指定すること.HorizontalContentAlignmentプロパティにCenterを指定すること.VerticalContentAlignmentプロパティにCenterを指定すること. label2ラベル 静的な文言 メニュー:【プロパティの指定】 VerticalAlignmentプロパティにBottomを指定すること.label3ラベル 静的な文言 サイドメニュー:【プロパティの指定】 VerticalAlignmentプロパティにBottomを指定すること.(名前なし) ウィンドウ (メインウィンドウ) ランチメニュー ver 1.5プロジェクト作成時に自動作成されるメインウィンドウ.【プロパティの指定】 背景色はデフォルトの白以外に設定する .
この設問には【課題6-10】 と同じDishの定義が必要である.
プロジェクトにクラスを追加 し_ のように【課題6-10】 の
Dishクラスの定義を貼り付けて使用すること. この設問ではDishクラスの定義は【課題6-10】 と全く同じものを使用すること .
飲食店のメニューに掲載された個々の料理についての情報を表すクラス(Dish.cs) 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
using System ;
using System.Collections.Generic ;
using System.Linq ;
using System.Text ;
using System.Threading.Tasks ;
namespace Prac_7_05
{
/*******************************/
/* */
/* 空欄1 */
/* Dishクラスの定義 */
/* */
/* (【課題6-10】と同じ) */
/* */
/*******************************/
}
なおMainWindowクラスは_ のようにすること.
MainWindowクラスのテンプレート 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
public partial class MainWindow : Window
{
public MainWindow ()
{
InitializeComponent ();
// 「メニュー」の登録(変更してはならない)
listBox1 . ItemsSource = new []
{
new Dish (){ Name = "牛丼" , Price = 300 },
new Dish (){ Name = "親子丼" , Price = 350 },
new Dish (){ Name = "カツ丼" , Price = 400 },
new Dish (){ Name = "カレー" , Price = 500 },
};
// 「サイドメニュー」の登録(変更してはならない)
listBox2 . ItemsSource = new []
{
new Dish (){ Name = "みそ汁" , Price = 50 },
new Dish (){ Name = "サラダ" , Price = 100 },
new Dish (){ Name = "おしんこ" , Price = 30 },
new Dish (){ Name = "豚汁" , Price = 120 },
};
/**************************************************/
/* */
/* 空欄2 */
/* (【課題6-10】と同じ) */
/* */
/**************************************************/
}
// ..以下,必要に応じて自由に追記してよい..
} // end of class MainWindow
正しく実装できた場合,実行結果は_ に示すような挙動となる
実行結果 ヒント この設問ではツールボックスを使わず にXAMLファイルを直接編集してウィンドウの定義を作成すること.ツールボックスから部品をドラッグ&ドロップで配置すると,余計な設定が行われてしまい正しく画面を作ることができない. 以下のテンプレートも参考にすること. MainWindow.xamlのテンプレート
_ は,メインウィンドウのXAMLファイルのテンプレートである. ただし,あらかじめ設定しているのは各部品の名前のみであり,
ウィンドウサイズ,ウィンドウタイトル,部品の配置やプロパティの指定,イベントハンドラに関しては一切設定していない. そのため必要な部分は各自で書き換える必要がある .
MainWindow.xamlのテンプレート 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
<Window x:Class= "Prac_7_05.MainWindow"
xmlns= "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x= "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d= "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc= "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local= "clr-namespace:Prac_7_05"
mc:Ignorable= "d"
Title= "MainWindow" Height= "450" Width= "800" >
<Grid>
<!-- //////////////////// グリッドの定義: ココカラ //////////////////// -->
<Grid.RowDefinitions>
<RowDefinition Height= "1*" ></RowDefinition>
<RowDefinition Height= "4*" ></RowDefinition>
<RowDefinition Height= "2*" ></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width= "*" ></ColumnDefinition>
<ColumnDefinition Width= "*" ></ColumnDefinition>
</Grid.ColumnDefinitions>
<!-- //////////////////// グリッドの定義: ココマデ //////////////////// -->
<!-- ////////////////////// 部品の定義: ココカラ ////////////////////// -->
<!-- 部品 label2,0行0列目に配置 -->
<Label x:Name= "label2" Content= "メニュー:" />
<!-- 部品 label3,0行1列目に配置 -->
<Label x:Name= "label3" Content= "サイドメニュー:" />
<!-- 部品 listBox1,1行0列目に配置 -->
<ListBox x:Name= "listBox1" d:ItemsSource= "{d:SampleData ItemCount=5}" />
<!-- 部品 listBox2,1行1列目に配置 -->
<ListBox x:Name= "listBox2" d:ItemsSource= "{d:SampleData ItemCount=5}" />
<!-- 部品 label1,2行目(2列ぶち抜き)に配置 -->
<Label x:Name= "label1" Content= "小計:350円" />
<!-- ////////////////////// 部品の定義: ココマデ ////////////////////// -->
</Grid>
</Window>
MainWindow.xamlのテンプレート : 閉じる
Last updated on 2023-11-22