【課題7-06】自己紹介アプリ ver 1.0
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_7_06 |
| ソリューション名 | PET7 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
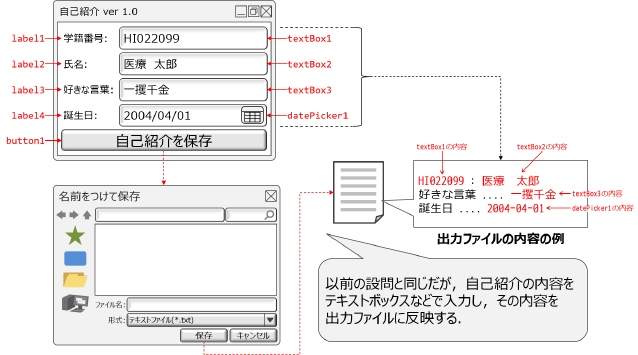
【課題7-03】を改造して,_に示すように, 自己紹介の内容をテキストボックスなどで入力して,その内容をファイルに出力する アプリを作成せよ.
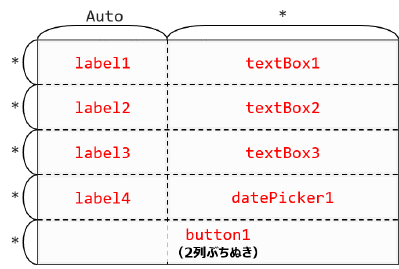
レイアウトは_のよう5行2列のレイアウトにすること(ヒントも参照せよ).
注意
- この設問を解くには先に以下の課題を完了する必要がある.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
label1 | ラベル | 静的な文言 | 学籍番号: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label2 | ラベル | 静的な文言 | 氏名: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label3 | ラベル | 静的な文言 | 好きな言葉: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label4 | ラベル | 静的な文言 | 誕生日: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox1 | テキストボックス | 「学籍番号」の入力 | (空欄) | 「学籍番号」を入力するためのテキストボックス. 詳細は button1の備考を参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox2 | テキストボックス | 「氏名」の入力 | (空欄) | 「氏名」を入力するためのテキストボックス. 詳細は button1の備考を参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox3 | テキストボックス | 「好きな言葉」の入力 | (空欄) | 「好きな言葉」を入力するためのテキストボックス. 詳細は button1の備考を参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
datePicker1 | DatePicker | 「誕生日」を入力するための部品 | (空欄) | 「誕生日」を入力するためのDatePicker.button1の備考も参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
button1 | ボタン | 「自己紹介を保存」ボタン | 自己紹介を保存 | ファイルの保存を行うためのボタン.クリックされたとき,textBox1~3およびdatePicker1のいずれか一つでも空欄がある場合には何もしない.それ以外の場合は,クリックすると以下の内容のセーブファイルダイアログを表示して,出力先のファイル名を選択させ,後述する内容のテキストファイルを出力する.【セーブファイルダイアログの内容】 ・ タイトル : 指定しない. ・ フィルター : 以下の通り. 1. 見出し : テキストファイル拡張子 : *.txtテキストファイルの内容は以下のようにする.
・ 学籍番号 ... textBox1の入力内容.・ 氏名 ... textBox2の入力内容.・ 好きな言葉 ... textBox3の入力内容.・ 誕生日 ... datePicker1の入力内容.「年4桁-月2桁-日2桁」のフォーマットで表示する.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | 自己紹介アプリ ver 1.0 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列とおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- この設問ではツールボックスを使わずにXAMLファイルを直接編集してウィンドウの定義を作成すること.
- ツールボックスから部品をドラッグ&ドロップで配置すると,余計な設定が行われてしまい正しく画面を作ることができない.
- 以下のテンプレートも参考にすること.
MainWindow.xamlのテンプレート
_は,メインウィンドウのXAMLファイルのテンプレートである. ただし,あらかじめ設定しているのは各部品の名前のみであり, ウィンドウサイズ,ウィンドウタイトル,グリッドの定義,部品の配置やプロパティの指定,イベントハンドラに関しては一切設定していない. そのため必要な部分は各自で書き換える必要がある.
| |
MainWindow.xamlのテンプレート : 閉じる
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎