【課題7-08】画像ビューア ver 1.0
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_7_08 |
| ソリューション名 | PET7 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
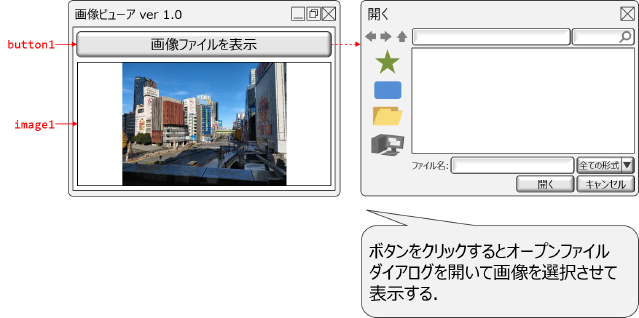
_に示すような,画像を表示するためのアプリを作成せよ.
注意
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
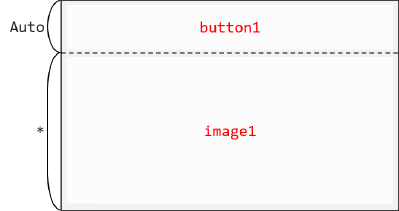
レイアウトは_のよう2行1列のレイアウトにすること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
button1 | ボタン | 「画像ファイルを表示」ボタン | 画像ファイルを表示 | 画像ファイルを選択するためのボタン.クリックすると以下の内容のオープンファイルダイアログを表示して,画像ファイルを選択させる. 【オープンファイルダイアログの内容】 ・タイトル:指定しない. ・フィルター:以下の通り. 1. 見出し: すべての形式拡張子: *.bmp,*.dib,*.jpg,*.jpeg,*.png2. 見出し: ビットマップ拡張子: *.bmp,*.dib3. 見出し: JPEG拡張子: *.jpg,*.jpeg4. 見出し: PNG拡張子: *.pngダイアログで正常にファイルが選択された場合は, image1でその画像を表示する.ダイアログが×ボタンで閉じられたり,キャンセルされた場合は何もしない. |
image1 | Image | 画像表示 | - | 画像表示のためのImage.button1の備考も参照せよ. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | 画像ビューア ver 1.0 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列とおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- この設問ではツールボックスを使わずにXAMLファイルを直接編集してウィンドウの定義を作成すること.
- ツールボックスから部品をドラッグ&ドロップで配置すると,余計な設定が行われてしまい正しく画面を作ることができない.
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎