【課題7-09】画像ビューア ver 1.1
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_7_09 |
| ソリューション名 | PET7 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
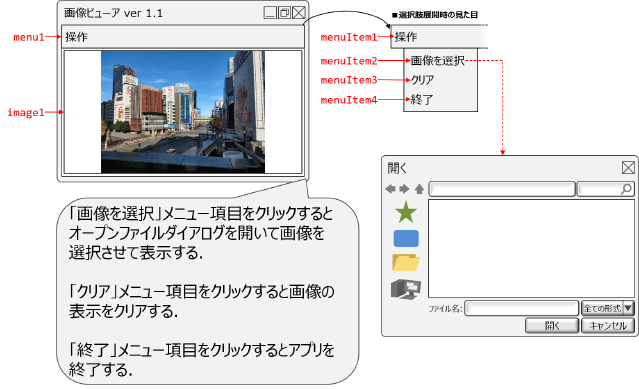
【課題7-08】を改造して,ボタンを廃して_に示すような メニューを備えたアプリに変更せよ.
注意
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
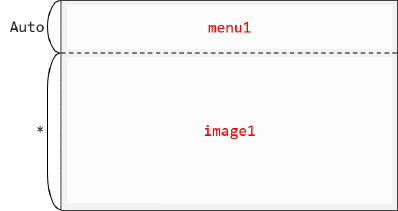
レイアウトは_のよう2行1列のレイアウトにすること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
menu1 | メニュー | - | - | メニュー項目menuItem1(後述)を収容するコンテナ. |
menuItem1 | メニュー項目 | 「操作」メニュー | 操作 | メニュー項目menuItem2~4(後述)を収容するコンテナ. |
menuItem2 | メニュー項目 | 「画像を選択」メニュー | 画像を選択 | 画像ファイルを選択するためのメニュー項目.【課題7-08】のbutton1に相当する機能を持つ.クリックすると以下の内容のオープンファイルダイアログを表示して,画像ファイルを選択させる.【オープンファイルダイアログの内容】 ・タイトル:指定しない. ・フィルター:以下の通り. 1. 見出し: すべての形式拡張子: *.bmp,*.dib,*.jpg,*.jpeg,*.png2. 見出し: ビットマップ拡張子: *.bmp,*.dib3. 見出し: JPEG拡張子: *.jpg,*.jpeg4. 見出し: PNG拡張子: *.pngダイアログで正常にファイルが選択された場合は, image1でその画像を表示する.ダイアログが×ボタンで閉じられたり,キャンセルされた場合は何もしない. |
menuItem3 | メニュー項目 | 「クリア」メニュー | クリア | 現在表示されている画像をクリアする(=画像未表示の状態に戻す)ためのメニュー項目.ヒントも参照せよ. |
menuItem4 | メニュー項目 | 「終了」メニュー | 終了 | アプリを終了するためのメニュー項目.ヒントも参照せよ. |
image1 | Image | 画像表示 | - | 画像表示のためのImage.menuItem2の備考も参照せよ. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | 画像ビューア ver 1.1 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列とおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- この設問ではツールボックスを使わずにXAMLファイルを直接編集してウィンドウの定義を作成すること.
- ツールボックスから部品をドラッグ&ドロップで配置すると,余計な設定が行われてしまい正しく画面を作ることができない.
Imageの画像をクリアする方法
Imageの画像をクリアするには.Sourceプロパティにnullをセットすればよい.
Imageの画像をクリアする方法 : 閉じる
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎