【課題8-01】データバインディング練習1
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_8_01 |
| ソリューション名 | PET8 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
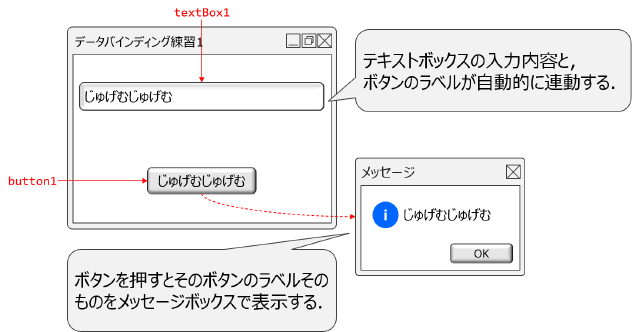
_に示すような,テキストボックスの入力内容と, ボタンのラベルが自動的に連動するアプリを作成せよ.
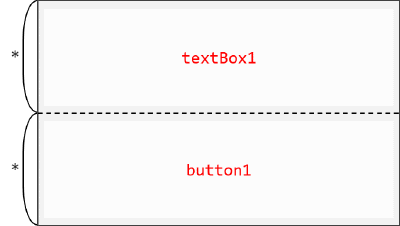
レイアウトは_のよう2行1列のレイアウトにすること.
注意
- この設問では ボタン以外にイベントハンドラを設定してはならない .
- 必ずデータバインディングを用いて実現すること.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
textBox1 | テキストボックス | ボタンに表示する文言の入力 | ボタン | 文字列を入力するためのテキストボックス. 入力内容を編集すると連動して, button1のラベルも入力値と同じ内容となる.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
button1 | ボタン | 「実行」ボタン | (textBox1の備考を参照) | メッセージボックス表示ボタン. クリックすると以下の設定でメッセージボックスを表示する. ・メッセージ→「 ボタンのラベル」・タイトル→ メッセージ・ボタン構成→OKボタンのみ ・アイコン→ ボタンのラベルは押した時点でのボタンの表示上の文言である.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ HorizontalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | データバインディング練習1 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列のとおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- テキストボックス(
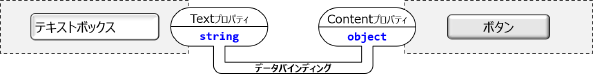
TextBoxクラス)の入力値は.Textプロパティから取得することができる.また,ボタン(Buttonクラス)に表示される文言は.Contentプロパティに文字列などをセットすることで設定することができる.したがって,テキストボックスの入力値とボタンのラベルを連動させるには_に示すデータバインディングを構成する必要がある.- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
"{Binding ...}"のような設定値)を書けばよいか,資料を見ながら自分で考えてみよう.
- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
- この設問では ボタン以外にイベントハンドラを設定してはならない .必ずデータバインディングを用いて実現すること.
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎