【課題8-02】データバインディング練習2
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_8_02 |
| ソリューション名 | PET8 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
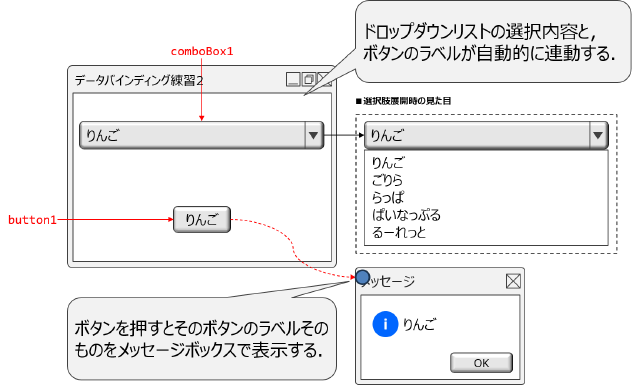
_に示すような,ドロップダウンリストの選択内容と, ボタンのラベルが自動的に連動するアプリを作成せよ.
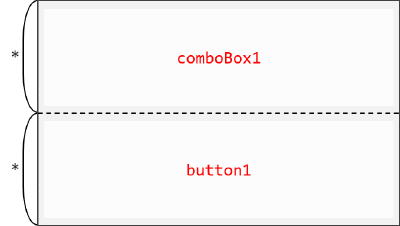
レイアウトは_のよう2行1列のレイアウトにすること.
注意
- この設問では ボタン以外にイベントハンドラを設定してはならない .
- 必ずデータバインディングを用いて実現すること.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
comboBox1 | ドロップダウンリスト (WPFでは ComboBox) | ボタンに表示する文言の選択 | (備考を参照) | 文字列を選択するためのドロップダウンリスト. 【選択肢】 ・選択肢1: りんご(初期選択)・選択肢2: ごりら・選択肢3: らっぱ・選択肢4: ぱいなっぷる・選択肢5: るーれっと選択内容を変更すると連動して, button1のラベルも選択値と同じ内容となる.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
button1 | ボタン | 「実行」ボタン | (comboBox1の備考を参照) | メッセージボックス表示ボタン. クリックすると以下の設定でメッセージボックスを表示する. ・メッセージ→「 ボタンのラベル」・タイトル→ メッセージ・ボタン構成→OKボタンのみ ・アイコン→ ボタンのラベルは押した時点でのボタンの表示上の文言である.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ HorizontalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | データバインディング練習2 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列のとおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- ドロップダウンリスト(
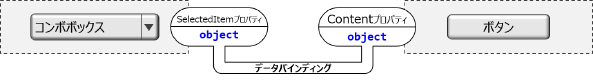
ComboBoxクラス)の選択値は.SelectedItemプロパティから取得することができる.また,ボタン(Buttonクラス)に表示される文言は.Contentプロパティに文字列などをセットすることで設定することができる.したがって,ドロップダウンリストの選択値とボタンのラベルを連動させるには_に示すデータバインディングを構成する必要がある.- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
"{Binding ...}"のような設定値)を書けばよいか,資料を見ながら自分で考えてみよう.
- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
- この設問では ボタン以外にイベントハンドラを設定してはならない .必ずデータバインディングを用いて実現すること.
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎