【課題8-03】データバインディング練習3
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_8_03 |
| ソリューション名 | PET8 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
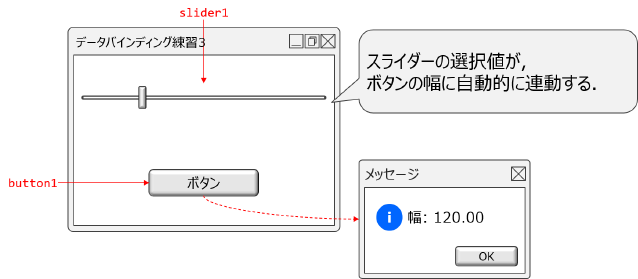
_に示すような,スライダーの選択値が, ボタンの幅に自動的に連動するアプリを作成せよ.
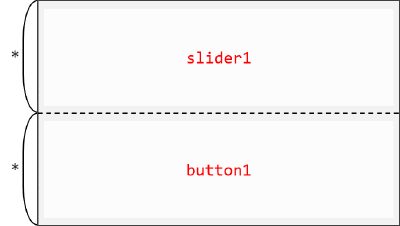
レイアウトは_のよう3行1列のレイアウトにすること.
注意
- この設問では ボタン以外にイベントハンドラを設定してはならない .
- 必ずデータバインディングを用いて実現すること.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
slider1 | スライダー | 数値の選択 | (備考を参照) | 数値を入力するためのスライダー. 【入力値の設定】 ・最小値: 10・最大値: 300・初期選択値: 100選択値を変更すると連動して, button1の横幅も変更される.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
button1 | ボタン | メッセージボックス表示ボタン | ボタン | メッセージボックス表示ボタン. クリックすると以下の設定でメッセージボックスを表示する. ・メッセージ→「 幅: ボタンの幅」・タイトル→ メッセージ・ボタン構成→OKボタンのみ ・アイコン→ ボタンの幅は押した時点でのボタンの幅(Widthプロパティの値)である小数点第2位までを表示する ( 【課題2-04】のヒントも参照せよ ).【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ HorizontalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | データバインディング練習3 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列のとおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
- スライダー(
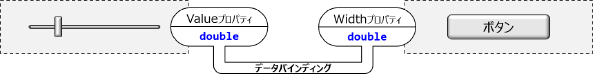
ComboBoxクラス)の選択値は.Valueプロパティから取得することができる.また,ボタン(Buttonクラス)の幅は.Widthプロパティに数値をセットすることで設定することができる.したがって,スライダーの入力値とボタンの幅を連動させるには_に示すデータバインディングを構成する必要がある.- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
"{Binding ...}"のような設定値)を書けばよいか,資料を見ながら自分で考えてみよう.
- これをもとに,どの部品のどのプロパティにどのようなデータバインディング式(XAML上の
- この設問では ボタン以外にイベントハンドラを設定してはならない .必ずデータバインディングを用いて実現すること.
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎