【課題8-05】データバインディング練習5
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_8_05 |
| ソリューション名 | PET8 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
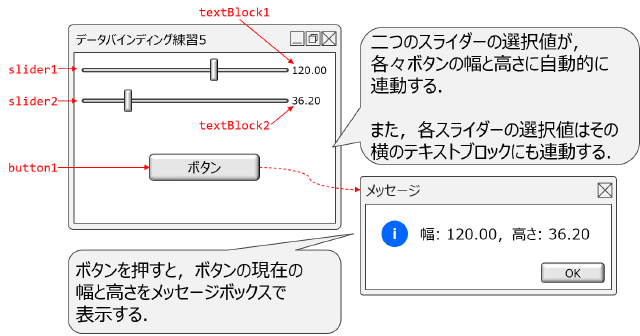
【課題8-04】を改造し,_に示すように, 二つのスライダーに対応するテキストブロックを追加せよ.これらのテキストブロックには スライダーの選択値が表示されるようにせよ.
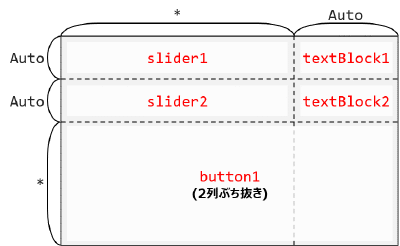
レイアウトは_のよう3行2列のレイアウトにすること.
注意
- この設問を解くには先に以下の課題を完了する必要がある.
- この設問では ボタン以外にイベントハンドラを設定してはならない .
- 必ずデータバインディングを用いて実現すること.
- GUI部品の名前やラベルの文言は必ず守ること(そうしないと採点ができないため).
- この設問では ツールボックスを使わずに XAMLファイルを直接編集してウィンドウの定義を作成すること.
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
slider1 | スライダー | 数値の選択 | (備考を参照) | 数値を入力するためのスライダーその1. 【入力値の設定】 ・最小値: 10・最大値: 300・初期選択値: 100選択値を変更すると連動して, button1の横幅とtextBlock1の表示内容も変更される.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ Marginプロパティに3 3 3 3を指定すること. |
slider2 | スライダー | 数値の選択 | (備考を参照) | 数値を入力するためのスライダーその2. 【入力値の設定】 ・最小値: 10・最大値: 150・初期選択値: 20入力値を変更すると連動して, button1の高さとtextBlock2の表示内容も変更される.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ Marginプロパティに3 3 3 3を指定すること. |
textBlock1 | テキストブロック | 数値の表示 | (備考を参照) | slider1の選択値を表示するためのテキストブロック. 小数点第2位まで表示する.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない . |
textBlock2 | テキストブロック | 数値の表示 | (備考を参照) | slider2の選択値を表示するためのテキストブロック. 小数点第2位まで表示する.必ずデータバインディングを用いて実現すること.いかなる種類のイベントハンドラも使用してはならない . |
button1 | ボタン | メッセージボックス表示ボタン | ボタン | メッセージボックス表示ボタン. クリックすると以下の設定でメッセージボックスを表示する. ・メッセージ→「 幅: ボタンの幅, 高さ: ボタンの高さ」・タイトル→ メッセージ・ボタン構成→OKボタンのみ ・アイコン→ ボタンの幅は押した時点でのボタンの幅(Widthプロパティの値),ボタンの高さは押した時点でのボタンの高さ(Heightプロパティの値)である小数点第2位までを表示する ( 【課題2-04】のヒントも参照せよ ).【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること.・ HorizontalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | データバインディング練習5 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列のとおり文言,つまりタイトルを指定する. |
正しく実装できた場合,実行結果は_に示すような挙動となる1,2.
ヒント
なし
Apple社の都合により,iPhone,iPadなどのデバイスでは動画の再生はできません(Apple社はスマートフォン/タブレット製品で,意図的?にVPxやAV1コーデックのサポートを遅らせているため.参考1,参考2). ↩︎
Microsoft Edge で動画を閲覧するためには,AV1 Extensionをインストールする必要があります. ↩︎