【課題8-06】複数の円を描く(加点)
| プロジェクトタイプ | C#コンソールアプリ※ |
|---|---|
| プロジェクト名 | Prac_8_06 |
| ソリューション名 | PET8 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用しない(チェックオン) |
※ 「コンソールアプリ(.NET Framework)」ではないので注意せよ!
指定された 複数の円 を描いた画像ファイルを生成するプログラムを作成せよ.
注意
- この課題は加点課題である.
- 必ずC#で画像を扱う方法の説明を読んでから取り組むこと.
C#で画像を扱う方法
表示するにはここをクリック
C#で画像を扱う方法はいくつかあるが,ここではSkiaSharpという ライブラリを使用する方法を紹介する.
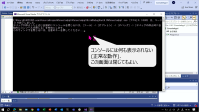
このライブラリをプロジェクトにインストールして以下のように書くと,実行ファイルと同じ場所に
output.pngという赤一色の画像ファイルが作られる(このプログラムを実行するには後述するプロジェクトの設定が必要である).
| |
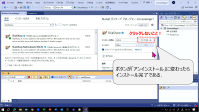
SkiaSharpを使用するためには以下の手順を行えばよい.
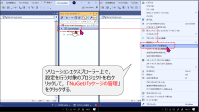
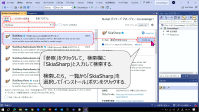
- 【手順】SkiaSharpのセットアップ手順
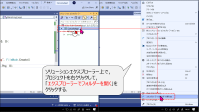
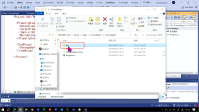
以上のセットアップを行い_のプログラムを書き込んで実行すると画像が生成されファイルに保存される. 保存された画像ファイルを確認するには以下の手順を行う.
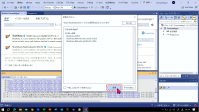
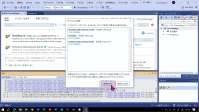
- 【手順】出力画像の確認方法
詳しい操作方法が分からない場合は,_の動画を参考にするとよい2,3.
表示するにはここをクリック : 閉じる
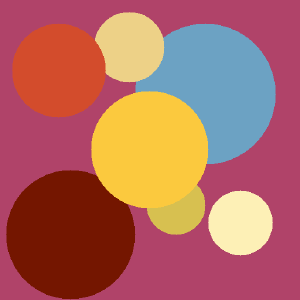
_をベースとして,_のような 複数の円を描いた画像を生成するプログラムを作成せよ. 画像サイズは_の通り縦横512×512ピクセルで固定とする.
このために_のように,円の情報を表すクラスCircleInfoと定数を用意すること.
_には,このクラスの配列circlesがあらかじめ用意されている.
この配列に含まれているすべての円を描くようにすること.ピクセルが複数の円に含まれる場合は,
この配列内のより先頭に近いほうの円を優先して描くこと.
| |
ヒント
なし