【課題9-09】自己紹介アプリ ver 2.0
| プロジェクトタイプ | C# WPFアプリケーション |
|---|---|
| プロジェクト名 | Prac_9_09 |
| ソリューション名 | PET9 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
※ 「WPFアプリ(.NET Framework)」ではないので注意せよ!
【課題9-08】を改造して,
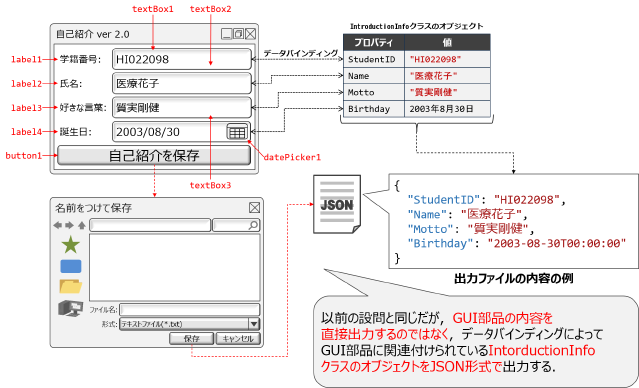
あらかじめ用意されているIntroductionInfoクラス(【課題9-03】)のオブジェクトの内容を
JSON形式のテキストファイルとして出力する アプリを作成せよ.
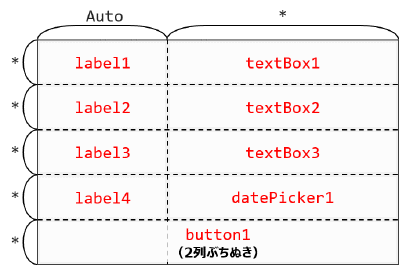
レイアウトは_のよう5行2列のレイアウトにすること.
注意
このGUIアプリは_に示す部品を備える.
| 名前 | 種別 | 機能 | 初期値/文言 | 備考 |
|---|---|---|---|---|
label1 | ラベル | 静的な文言 | 学籍番号: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label2 | ラベル | 静的な文言 | 氏名: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label3 | ラベル | 静的な文言 | 好きな言葉: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
label4 | ラベル | 静的な文言 | 誕生日: | 【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox1 | テキストボックス | 「学籍番号」の入力 | (備考を参照) | 「学籍番号」を入力するためのテキストボックス.データバインディングを用いて後述するIntoroductionInfoオブジェクトと.StudentIDプロパティの内容を表示・編集する.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox2 | テキストボックス | 「氏名」の入力 | (備考を参照) | 「氏名」を入力するためのテキストボックス.データバインディングを用いて後述するIntoroductionInfoオブジェクトと.Nameプロパティの内容を表示・編集する.詳細は button1の備考を参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
textBox3 | テキストボックス | 「好きな言葉」の入力 | (備考を参照) | 「好きな言葉」を入力するためのテキストボックス.データバインディングを用いて後述するIntoroductionInfoオブジェクトと.Mottoプロパティの内容を表示・編集する.詳細は button1の備考を参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
datePicker1 | DatePicker | 「誕生日」を入力するための部品 | (空欄) | 「誕生日」を入力するためのDatePicker.データバインディングを用いて後述するIntoroductionInfoオブジェクトと.Birthdayプロパティの内容を表示・編集する.button1の備考も参照せよ.【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
button1 | ボタン | 「自己紹介を保存」ボタン | 自己紹介を保存 | ファイルの保存を行うためのボタン.クリックされたとき,textBox1~3およびdatePicker1のいずれか一つでも空欄がある場合には何もしない.それ以外の場合は,クリックすると以下の内容のセーブファイルダイアログを表示して,出力先のファイル名を選択させ,後述する内容のテキストファイルを出力する( 【課題7-06】とはフィルターの内容が異なるので注意せよ ).【セーブファイルダイアログの内容】 ・ タイトル : 指定しない. ・ フィルター : 以下の通り. 1. 見出し : JSONファイル拡張子 : *.jsonテキストファイルには後述の IntoroductionInfoオブジェクトの内容をJSON形式で保存する .【プロパティの指定】 ・ VerticalAlignmentプロパティにCenterを指定すること. |
| (名前なし) | ウィンドウ | (メインウィンドウ) | 自己紹介アプリ ver 2.0 | プロジェクト作成時に自動作成されるメインウィンドウ. 【プロパティの指定】 ・サイズは幅400×高さ300とする. ・背景色はデフォルトの白以外に設定する. ・左記の「初期値/文言」の列とおり文言,つまりタイトルを指定する. |
この設問には【課題9-03】で作った,自己紹介についての情報を表すクラス
IntroductionInfoの定義が必要である. プロジェクトにクラスを追加し1,_のように【課題9-03】の
IntroductionInfoクラスの定義を貼り付けて使用すること.
| |
なおMainWindowクラスは_のようにすること.
| |
正しく実装できた場合,実行結果は_に示すような挙動となる2,3.
ヒント
なし