【課題9-11】円弧その2(加点)
| プロジェクトタイプ | C#コンソールアプリ※ |
|---|---|
| プロジェクト名 | Prac_9_11 |
| ソリューション名 | PET9 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用しない(チェックオン) |
※ 「コンソールアプリ(.NET Framework)」ではないので注意せよ!
【課題9-10】のプログラムでは開始角と終了角をを$0$以上$2\pi$未満の範囲に制限していたため, 円弧の開口部は必ず画像右側に制限されていた.言い換えれば,円弧がかならずCの字になってしまい, 開口部を左側に持っていくことができなかった.
そこで,【課題9-10】を改造して,この制限をとりはらい 開始角<終了角である限り正しく円弧を描画できるように変更せよ .
注意
- この設問を解くには先に以下の課題を完了する必要がある.
- この課題は加点課題である.
- 必ずC#で画像を扱う方法の説明を読んでから取り組むこと.
C#で画像を扱う方法
表示するにはここをクリック
C#で画像を扱う方法はいくつかあるが,ここではSkiaSharpという ライブラリを使用する方法を紹介する.
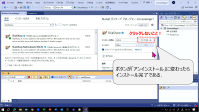
このライブラリをプロジェクトにインストールして以下のように書くと,実行ファイルと同じ場所に
output.pngという赤一色の画像ファイルが作られる(このプログラムを実行するには後述するプロジェクトの設定が必要である).
| |
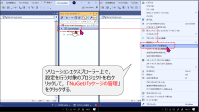
SkiaSharpを使用するためには以下の手順を行えばよい.
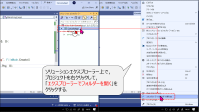
- 【手順】SkiaSharpのセットアップ手順
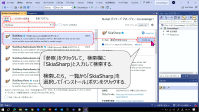
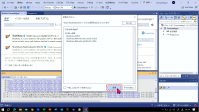
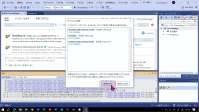
以上のセットアップを行い_のプログラムを書き込んで実行すると画像が生成されファイルに保存される. 保存された画像ファイルを確認するには以下の手順を行う.
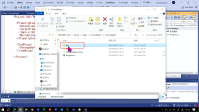
- 【手順】出力画像の確認方法
詳しい操作方法が分からない場合は,_の動画を参考にするとよい2,3.
表示するにはここをクリック : 閉じる
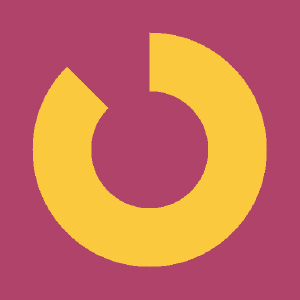
_をベースとして,_のような 円弧を描いた画像を生成するプログラムを作成せよ. 画像サイズは_の通り縦横512×512ピクセルで固定とする.
この円の以下の特徴は自在に変更できるようにすること.
- 円の中心位置
- 内半径
- 外半径
- 前景色(円の内側の色)
- 背景色(円の外側の色)
- 開始角(単位: ラジアン)
- 値の範囲 :開始角<終了角
- 終了角(単位: ラジアン)
- 値の範囲 :開始角<終了角
このために_のようにMain()メソッドの冒頭に以下のような定数を用意すること.
| |
ヒント
表示するにはここをクリック
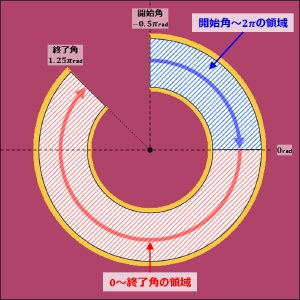
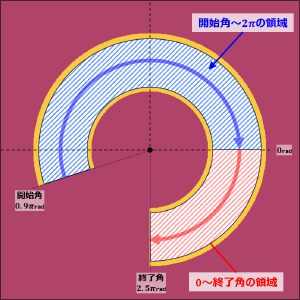
- まず開始角や終了角が$0$以上$2\pi$未満ではない場合に,これらの角度と等しい$0$以上$2\pi$未満の範囲の角度を算出しておく必要がある.
- 例えば$-0.5\pi$は$1.5\pi$と同位相である.また$2.5\pi$は$0.5\pi$と同位相である.
- この角度は以下の様にすれば算出できる.
- その角度が$0$未満である場合:その角度が$0$以上になるまで,$2\pi$を足していく.
- その角度が$2\pi$超である場合:その角度が$2\pi$未満になるまで,$2\pi$を引いていく.
- 注意: 開始角や終了角をこの方法で算出した角度で上書きしてしまうと,以降の処理が正しく行えないので注意せよ .
- このうえで,_に示すように,円弧を「 開始角→$2\pi$の円弧 」と「 $0$→終了角の円弧 」の二つの円弧に分けて考えてみよう.
表示するにはここをクリック : 閉じる