【課題10-05】複数のドーナッツを描く(加点)
| プロジェクトタイプ | C#コンソールアプリ※ |
|---|---|
| プロジェクト名 | Prac_10_05 |
| ソリューション名 | PET10 |
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用しない(チェックオン) |
※ 「コンソールアプリ(.NET Framework)」ではないので注意せよ!
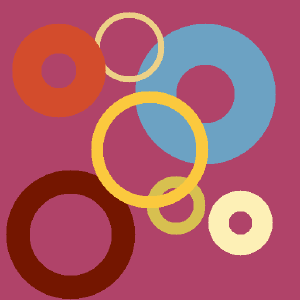
指定された 複数のドーナッツ模様 を描いた画像ファイルを生成するプログラムを作成せよ.
注意
- この課題は加点課題である.
- 必ずC#で画像を扱う方法の説明を読んでから取り組むこと.
C#で画像を扱う方法
表示するにはここをクリック
C#で画像を扱う方法はいくつかあるが,ここではSkiaSharpという ライブラリを使用する方法を紹介する.
このライブラリをプロジェクトにインストールして以下のように書くと,実行ファイルと同じ場所に
output.pngという赤一色の画像ファイルが作られる(このプログラムを実行するには後述するプロジェクトの設定が必要である).
| |
SkiaSharpを使用するためには以下の手順を行えばよい.
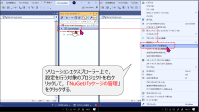
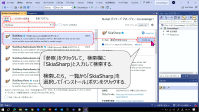
- 【手順】SkiaSharpのセットアップ手順
以上のセットアップを行い_のプログラムを書き込んで実行すると画像が生成されファイルに保存される. 保存された画像ファイルを確認するには以下の手順を行う.
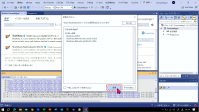
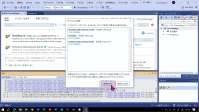
- 【手順】出力画像の確認方法
詳しい操作方法が分からない場合は,_の動画を参考にするとよい2,3.
表示するにはここをクリック : 閉じる
_をベースとして,_のような 複数のドーナッツ模様を描いた画像を生成するプログラムを作成せよ. 画像サイズは_の通り縦横512×512ピクセルで固定とする.
このために_のように,ドーナツ模様の情報を表すクラスTorusInfoと背景色を表す定数を用意すること.
_には,このクラスの配列toriがあらかじめ用意されている.
この配列に含まれているすべてのドーナッツ模様を描くようにすること.ピクセルが複数のドーナッツ模様に含まれる場合は,
この配列内のより先頭に近いほうのドーナッツ模様を優先して描くこと.
| |
ヒント
なし