【WPF練習13】図形描画と定期処理(3/7)
| プロジェクトタイプ | C# WPFアプリケーション※ |
|---|
| プロジェクト名 | T10a |
|---|
| ソリューション名 | PET10 |
|---|
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
|---|
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備を参照せよ.
13-3. 図形描画のための部品
WPFで図形描画を行うために使用できる部品として_に示す部品がある.
図形描画のための部品これらはすべてShapeクラス
(System.Windows.Shapes名前空間)の派生クラスでありいくつかの共通プロパティを備えている.ここでは_に示す
プロパティを覚えておこう.
図形部品の共通プロパティ(一部)これらはボタンやラベルなどと同様にGridやStackPanelといった部品に配置することができる.
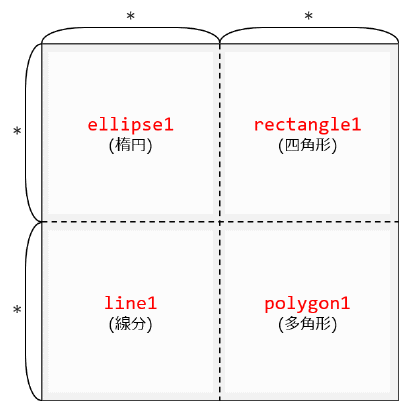
これらのうちいくつかの部品を実際に画面上に配置してみよう.今回は_に示すように
Grid上にここでは楕円,四角形,線分,多角形を一つずつ配置する.
名前はそれぞれellipse1,rectangel1,line1,polygon1である.
ウィンドウのレイアウトではMainWindow.xamlに_に示す内容を追記しよう.
MainWindow.xamlの追記内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <Window x:Class="T10a.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:T10a"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="600" Background="#F0F0F0">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<!-- 楕円(名前: ellipse1) -->
<Ellipse x:Name="ellipse1" Grid.Row="0" Grid.Column="0"
Width="100" Height="100"
Stroke="Black" Fill="Red"></Ellipse>
<!-- 四角形(名前: rectangle1) -->
<Rectangle x:Name="rectangle1" Grid.Row="0" Grid.Column="1"
Width="200" Height="120"
Stroke="Black" Fill="Blue"></Rectangle>
<!-- 線分(名前: line1) -->
<Line x:Name="line1" Grid.Row="1" Grid.Column="0"
X1="100" Y1="60" X2="200" Y2="200"
Stroke="Green" StrokeThickness="5"></Line>
<!-- 多角形(名前: polygon1) -->
<Polygon x:Name="polygon1" Grid.Row="1" Grid.Column="1"
Stroke="Black" Fill="Magenta">
<Polygon.Points>
<Point X="195.11" Y="69.10" />
<Point X="136.33" Y="111.80" />
<Point X="158.78" Y="180.90" />
<Point X="100.00" Y="138.20" />
<Point X="41.22" Y="180.90" />
<Point X="63.67" Y="111.80" />
<Point X="4.89" Y="69.10" />
<Point X="77.55" Y="69.10" />
<Point X="100.00" Y="0.00" />
<Point X="122.45" Y="69.10" />
</Polygon.Points>
</Polygon>
</Grid>
</Window>
|
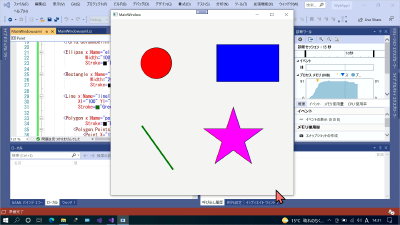
ここまで書けたらデザイナを表示するかアプリを起動して表示内容を確認してみよう.
_に示すようにウィンドウに円,四角形,線分,多角形(星形)が表示されていることが分かるだろう.
このようにして図形を表示することが可能だが,図形はGridなどでレイアウトするよりも,
画面の左上からの絶対位置に配置する といった使い方の方が一般的である.
次節ではそのような配置のための部品の使い方を学ぶ.
作業結果Last updated on 2024-01-09
Published on 2024-01-09