【WPF練習13】図形描画と定期処理(4/7)
| プロジェクトタイプ | C# WPFアプリケーション※ |
|---|
| プロジェクト名 | T10a |
|---|
| ソリューション名 | PET10 |
|---|
| ターゲットフレームワーク | .NET 6.0 (長期的なサポート) |
|---|
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備を参照せよ.
13-4. 絶対位置への配置のためのパネル
Canvas は
GridやStackPanelと同様に画面のレイアウトのためのパネル部品で,
部品を部品内の左上からの絶対位置に配置するという方法でレイアウトするための部品である.
Canvasの内部に配置した部品の座標を設定するためにはCanvas.LeftプロパティやCanvas.Topプロパティを用いる.
これらはXAML上では_のようにして用いる.
Canvas内の部品の位置の設定方法(XAML)
<部品名 Canvas.Left="部品の左上位置のX座標"
Canvas.Top="部品の左上位置のY座標"
..そのほかのプロパティの設定..>
</部品名>
これらはコード上でも_のようにして設定または取得することができる.
Canvas内の部品の位置の設定方法(C#)
Canvas.SetLeft(部品の変数, 部品の左上位置のX座標);
Canvas.SetTop(部品の変数, 部品の左上位置のY座標);
Canvas.GetLeft(部品の変数);
Canvas.GetTop(部品の変数);
では図形を配置する部品をGridからCanvasに置き換えてみよう.MainWindow.xamlを
_に示すように書き換えよう.
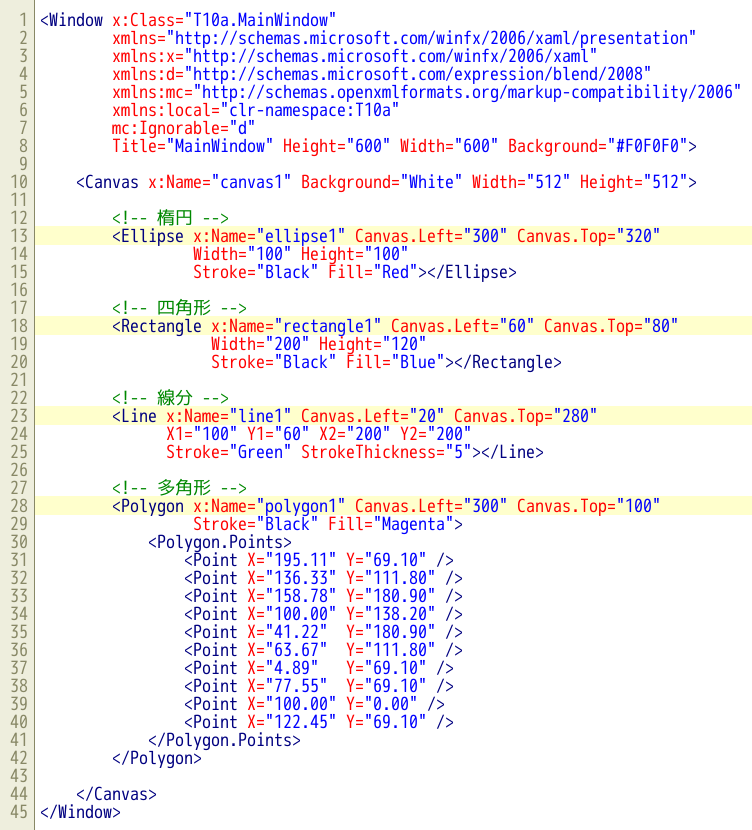
MainWindow.xamlの追記内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <Window x:Class="T10a.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:T10a"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="600" Background="#F0F0F0">
<!-- キャンバス(名前: canvas1,今回は幅512,高さ512に固定しておく) -->
<Canvas x:Name="canvas1" Background="White" Width="512" Height="512">
<!-- 楕円(名前: ellipse1) -->
<Ellipse x:Name="ellipse1" Grid.Row="0" Grid.Column="0"
Width="100" Height="100"
Stroke="Black" Fill="Red"></Ellipse>
<!-- 四角形(名前: rectangle1) -->
<Rectangle x:Name="rectangle1" Grid.Row="0" Grid.Column="1"
Width="200" Height="120"
Stroke="Black" Fill="Blue"></Rectangle>
<!-- 線分(名前: line1) -->
<Line x:Name="line1" Grid.Row="1" Grid.Column="0"
X1="100" Y1="60" X2="200" Y2="200"
Stroke="Green" StrokeThickness="5"></Line>
<!-- 多角形(名前: polygon1) -->
<Polygon x:Name="polygon1" Grid.Row="1" Grid.Column="1"
Stroke="Black" Fill="Magenta">
<Polygon.Points>
<Point X="195.11" Y="69.10" />
<Point X="136.33" Y="111.80" />
<Point X="158.78" Y="180.90" />
<Point X="100.00" Y="138.20" />
<Point X="41.22" Y="180.90" />
<Point X="63.67" Y="111.80" />
<Point X="4.89" Y="69.10" />
<Point X="77.55" Y="69.10" />
<Point X="100.00" Y="0.00" />
<Point X="122.45" Y="69.10" />
</Polygon.Points>
</Polygon>
</Canvas>
</Window>
|
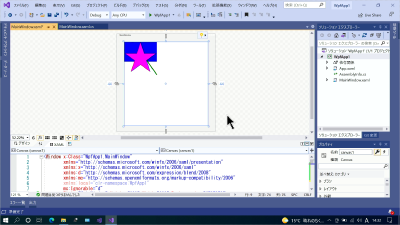
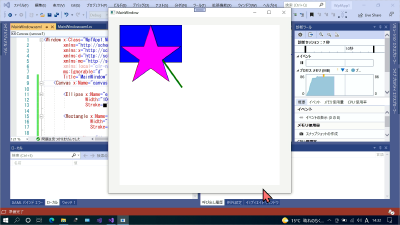
ここまで書けたらデザイナを表示するかアプリを起動して表示内容を確認してみよう.
_に示すように各図形がすべてCanvasの左上に集まって重なってしまったことが分かるだろう.
作業結果これは各部品の位置,つまりCanvas.LeftプロパティやCanvas.Topプロパティを設定していないためである.
_を参考に_に示す各部品の位置を設定してみよう .Grid.Rowや
Grid.Columnはもう必要ないので削除する必要があることに注意しよう .
各部品の位置| 部品名 | 部品の左上位置(X座標,Y座標) |
|---|
ellipse1 | (300, 320) |
rectangle1 | ( 60, 80) |
line1 | ( 20, 280) |
polygon1 | (300, 100) |
表示するにはここをクリック
よく説明を読んでみよう ._を参考にすればできるはずである.
表示するにはここをクリック
表示するにはここをクリック : 閉じる
表示するにはここをクリック : 閉じる
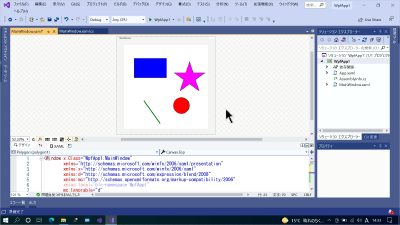
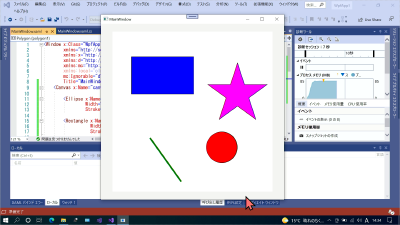
ここまで書けたらデザイナを表示するかアプリを起動して表示内容を確認してみよう.
正しく記述できていれば_に示すように各図形が配置されるはずである.
作業結果Last updated on 2024-01-09
Published on 2024-01-09