【T1b】ASP.NET Core Razor Pages(3/5)
| プロジェクトタイプ | ASP.NET Core (空) |
|---|---|
| プロジェクト名 | T1b |
| ソリューション名 | PIT1 |
| ターゲットフレームワーク | .NET 8.0(長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用する(チェックオフ) |
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業についてはプロジェクトの作成を参照せよ.
1b-3. ASP.NET Core Razor Pagesの構成方法
ASP.NET Core Razor Pagesの構成をするには,やはりProgram.csで設定を行う必要がある. Program.csを_に示すように書き換えよう.
| |
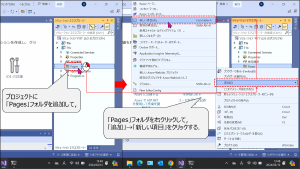
この構成方法では,ファイルを Pagesという名前のフォルダ に配置する必要があるので, プロジェクト名を右クリック→「追加」→「新しいフォルダー」で作成しよう. このフォルダ内に Razor ページを追加する必要があるが,今回は作成したPagesフォルダを右クリックし 「追加」→「新しい項目」を選択して「テキストファイル」タイプのファイルを追加することにする(_). 「追加」メニュー内に「Razorページ」という項目があるが,このメニューはここでは使用しないことに注意せよ. このメニューを使用して作成するといくつかの余計なファイルも追加されてしまうためである.
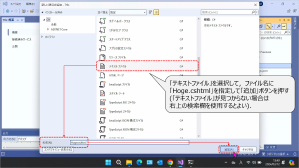
今回は_に示すようにファイル名にHoge.cshtml(先頭のHは大文字)と入力して,「追加」ボタンをクリックする.
Razorページは,_に示す通り .cshtml という拡張子のファイルである1.
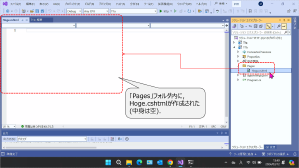
今回は Hoge.cshtml という名前のファイルが作成された.実際にアクセスする際は
この構成方法では拡張子は除いてアクセスする.つまりデバッグ時はhttp://localhost:のようにアクセスすることになる.ポート番号/Hoge
作成されたHoge.cshtmlファイルは中身が空となっているはずである.このファイルに_に示す内容を書き込もう.
| |
_を見ると,@pageや@{~}のようなRazorディレクティブを除けば,
ほとんど通常のHTMLを違いがないことがわかるだろう.これらの@で始まる部分は特別な意味を持っているが,
詳しくは後日説明することにして,この Hoge.cshtml がどのように表示されるかを試してみよう.
注意として,このチュートリアルでは2行目で @attribute [IgnoreAntiforgeryToken]
という指定をしているが,これは通常は使わない方がよいものである.
これは説明の都合上使用しているだけなので,この方法で覚えてしまわないように注意しよう.
プログラミング言語として Visual Basic を使用する場合は
.vbhtmlとなる. ↩︎