【T3a】HTTPのやり取りを確かめる(2/5)
| プロジェクトタイプ | ASP.NET Core (空) |
|---|---|
| プロジェクト名 | T3a |
| ソリューション名 | PIT3 |
| ターゲットフレームワーク | .NET 8.0(長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用する(チェックオフ) |
3a-2. 準備作業
前節での説明の通り今回は手打ちでHTTPのやり取りを試みるわけであるが,より具体的に言えば 今回試すのは クライアント側(≒ウェブブラウザ)が送信するメッセージを人間が手打ちで入力すること である. このためには当然のことながらHTTPの取り決めに基づいて応答するサーバー,要するにウェブサーバーとして 動作しているものが必要である.
このために,現実にどこかで動作しているウェブサーバーを使うことももちろん可能であるが, そのようなウェブサーバーを実験のために利用するのは迷惑行為になりうるため自前で用意することにしよう.
幸い,私たちは【T1a】ASP.NET Core の基本で
「ASP.NET Core (空)」タイプのプロジェクトを単純なウェブサーバーとして動作させることを
経験している.今回はこれを応用することにしよう.「ASP.NET Core (空)」タイプのプロジェクトを作成し,
上表に示すように,プロジェクト名はT3a,ソリューション名はPIT3とする.
ターゲットフレームワークとして「.NET 8.0(長期的なサポート)」を選択し,
「HTTPS用の構成」のチェックを外すこと,また「最上位レベルのステートメントを使用しない」にチェックが入っていない ことを確認しよう.
プロジェクトを単純なウェブサーバーとして構成するように Program.cs を編集し(リスト1a-4-1),
wwwroot フォルダを作成し,その中に_に示すHTMLファイルをGreeting.htmlという名前で保存しよう.
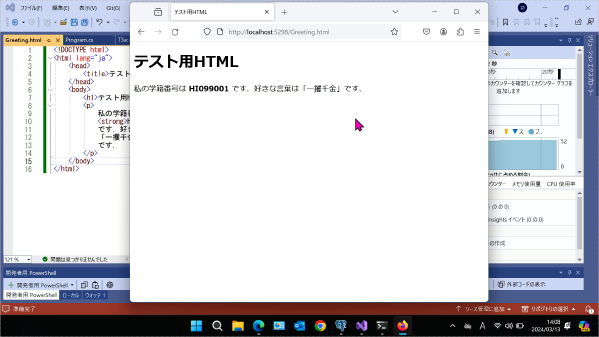
自分で作成したHTMLファイルであることを確かにするため, 強調した2行は自分の情報(学籍番号と好きな言葉)に書き換えること.
| |
このファイルを用意したら,【T1a】ASP.NET Core の基本の時と同じく,
アプリケーションの実行環境がhttpとなっていることと,表示に使用するウェブブラウザとして Firefox が選択されていることを確認して実行する.
ウェブブラウザが起動したらアドレスバーにhttp://localhost:と打ち込んで先ほど作成したHTMLファイルにアクセスしてみよう.
表示結果は_のようになるはずである.ポート番号/Greeting.html
ここまでに行っていることを確認しておこう.「ASP.NET Core」タイプのプロジェクトは
それ自体ウェブサーバー(HTTPデーモン)として動作させることができる1.デバッグ実行を開始すると
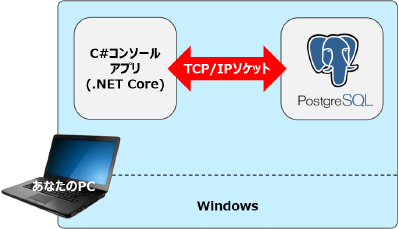
http://localhost:から始まるアドレスにアクセスできるようになるが これはウェブブラウザ(Firefox)が,同じマシン自身にへ接続している
ということである.つまり第02回の「C#プログラムとPostgreSQL」の関係と
今回の「FirefoxとC#プログラム」の関係は同じである(_).ポート番号/
ここまでは今までやってきたこと特に違いはない.次節ではこの挙動をより詳しく見てみよう. Visual Studio のデバッグ実行は停止せずに,かつGreeting.htmlをウェブブラウザに表示させたままの状態で次に進むこと.
ただし実行方法にもよる ↩︎