【T3b】POSTを処理する(3/5)
| プロジェクトタイプ | ASP.NET Core (空) |
|---|---|
| プロジェクト名 | T3b |
| ソリューション名 | PIT3 |
| ターゲットフレームワーク | .NET 8.0(長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用する(チェックオフ) |
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備作業を参照せよ.
3b-3. Firefoxの機能を使ってHTTPのやり取りを確認する
ここまで確認できたら,今度は Firefox の開発ツール の ネットワークモニター を使って フォームからの送信時にどのようなリクエストが発生しているのかを観察してみよう.
ウェブブラウザの戻る()ボタンでフォームのページに戻り,F12キーを押して開発ツールを表示させ, ネットワークモニターを開く(「ネットワーク」タブをクリックする). 「キャッシュを無効化」にチェックが入っていることを確認して,もう一度ページ内の「送信」ボタンをクリックしよう(_,_).
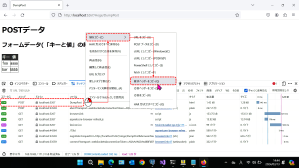
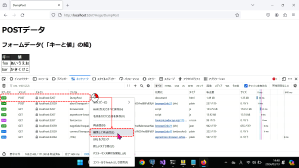
「ファイル」の列が DumpPost となっている項目を右クリックして,「値をコピー」→「要求ヘッダーをコピー」をクリックし(図3b-4-2),
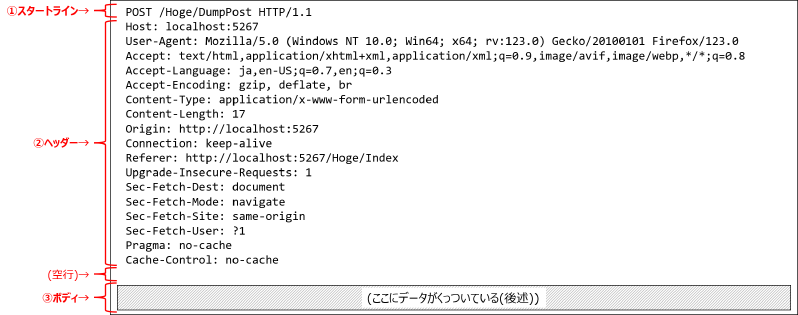
適当なテキストエディタを開いて貼り付ける.おおむね_のような内容になっていることが分かるだろう
(空行以降の内容に関しては後述).
POSTリクエストも,GETリクエストとおおむね同じであることが分かるだろう.
ただし スタートライン(_①)の最初のフレーズがGETではなくPOSTとなっている .
POSTリクエストの場合,リクエストのスタートラインは_に示すフォーマットをもつ.
POST ファイルパス HTTP/1.1
POSTリクエストはファイルパスで指定したリソース(≒ファイル)に何か処理を依頼するためのリクエストである.
この処理のための入力データがフォームで入力した値なのであるが,_のどこを見ても
フォームの入力値は見当たらないはずである.ヘッダー部分(_②)にも含まれていないことが分かるだろうか.
実はGETリクエストとPOSTリクエストとのもう一つの大きな違いは, POSTリクエストはボディ部分をもつ ということである.
以前にHTTPのメッセージはスタートライン,ヘッダー,ボディを持つ(図3a-3-9)と述べたが,
GETリクエストの場合は
スタートラインとヘッダーのみで構成されていた.POSTリクエストはこれに加えてボディ部分を持ち,
フォームの入力値はPOSTリクエストメッセージのボディ部分に格納されている.
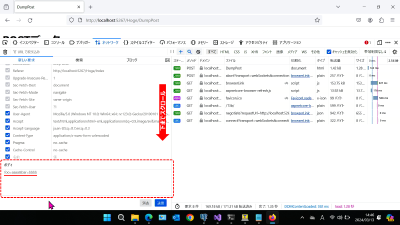
このことも確認してみよう.ネットワークモニターの一覧で「ファイル」の列が DumpPost となっている項目を右クリックして
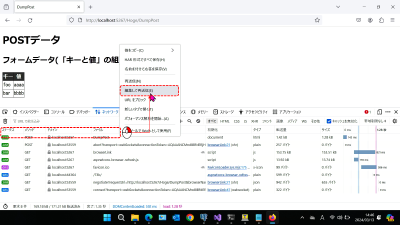
「編集して再送信」をクリックすると(_),「要求ボディ」の部分に実際に送信された生のフォームデータが表示される(図3b-5-2).
これは_のような文字列となっている.
foo=aaaa&bar=bbbb
これは「入力値1」「入力値2」にそれぞれ"aaaa","bbbb"と入力した場合のデータである.
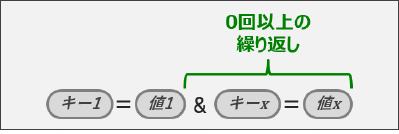
これはapplication/x-www-form-urlencodedと呼ばれるデータ形式で,_に示すフォーマットを持つ.
_を見てわかる通り,1つの「キーと値」の組をキー=値&記号でつないだ単純な形式である.WWWではフォームの送信時には基本的にこの形式が用いられる.
ほかにもサポートされている形式はあるが基本的にはこの形式が用いられる.
またPOSTリクエストがフォームの送信データを持つ場合,リクエストのヘッダー部分(_②)に,
Content-TypeフィールドとContent-Lengthフィールドを含まなければならない.
Content-Typeフィールドはボディ部分のデータ形式を指定するものであり,この場合は
application/x-www-form-urlencodedとなる(_★1).
Content-Lengthフィールドはボディ部分の情報量をバイト(byte)の単位で指定するものであり,この場合は17バイトとなる
(_★2).ちなみに半角英数字(いわゆるASCII文字)は
1文字1バイト1
であり_の「foo=aaaa&bar=bbbb」は17文字であるため,17バイトである.
ちなみに,入力欄に対する入力値が日本語などの場合はどうなるか確かめてみよう
「編集して再送信」は右上の![]() アイコンをクリックして閉じて,
ウェブブラウザの戻る()ボタンでフォームのページに戻る.
そのうえで「入力値1」に
アイコンをクリックして閉じて,
ウェブブラウザの戻る()ボタンでフォームのページに戻る.
そのうえで「入力値1」にあいうえお,「入力欄2」にかきくけこと入力し,
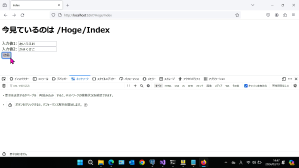
開発ツールのネットワークモニターが表示されている状態で「送信」ボタンを押してみよう(図3b-5-3).
実行結果は_のようになるはずである.また,ネットワークモニターの一覧で「ファイル」の列が DumpPost となっている項目を右クリックして
「編集して再送信」をクリックしてみよう.「要求ボディ」の部分に実際に送信された生のフォームデータが表示される(_).
これは_のようになる.
foo=%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8A&bar=%E3%81%8B%E3%81%8D%E3%81%8F%E3%81%91%E3%81%93
%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8Aのような部分は URLエンコード と呼ばれる変換が行われたものである.
この場合は あいうえお という文字列をUTF-8で表現したものを8ビットずつ区切って%xxという形式で表現したものである.
フォームデータや後日説明するクエリ文字列は半角英数字や記号だけで構成されている必要があるため,
空白文字や日本語などのそれ以外の文字を表現するためにこのような変換が行われている.
次はこのような POST リクエストを手打ちで行ってみよう. Visual Studio のデバッグ実行は停止せずにそのままの状態で次に進むこと.
文字符号化方式にもよるがASCII8ビットコードはもちろんのこと,UTF-8でもASCII文字部分は1文字1バイトである. ↩︎