【T4b】モデルとビューの連携(後編)(6/6)
| プロジェクトタイプ | (注意: 本文参照) |
|---|---|
| プロジェクト名 | T4b |
| ソリューション名 | PIT4 |
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備作業を参照せよ.
4b-6. アクセスエラーの表示
最後に ASP.NET Core MVC アプリにおけるエラーの表示について説明しておこう. プロジェクトを作成したデフォルトの状態では, ASP.NET Core MVC アプリは アクセスに関するエラーについてほとんど何も表示しない . 前節で見たように処理中に例外が発生した場合などは, 投じられた例外に関する情報などを表示されるが,例えば存在しないアクションにアクセスしたり,アクセスする権限のないリソースに アクセスした場合などといった場合には何も表示されない.このことを確かめておこう.
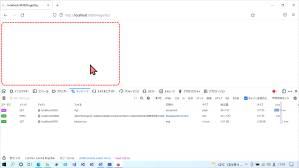
プログラムを起動してウェブブラウザが起動したら,チュートリアル【T3a】でやったように, F12キーを押下してFirefoxの開発ツールの ネットワークモニター (「ネットワーク」タブ)表示させよう(_).
この状態でウェブブラウザのボタンをクリックするかF5キーを押下して, ページを再読み込み してみよう.
すると_に示すように,多数の読み込み,つまりHTTPリクエストが行われその履歴が「ネットワークモニター」の一覧に表示される.
この一覧のうちの「ファイル」の列が / である項目をクリックしよう(一覧の最上位にあるはずである).
_のようにいつくかの場所に表示されているはずであるが,この / に対するGETリクエストのレスポンスのステータスコードを見ると
200 OK と表示されているはずである.以前にも説明したように,これはリクエストが成功裏に
完遂されたことを意味している.
それでは_に示すように「ネットワークモニター」が開いたままの状態で,ウェブブラウザのアドレスバーのURLを
http://localhost:のように書き換えてEnterを押下してみよう.
すると_のように 空白のページ が表示されるはずである.ポート番号/Hoge/Xyz
ここで書き換えたhttp://localhost:というURLは「ポート番号/Hoge/XyzHogeコントローラーのXyzアクション」を意味するが,
当然のことながらそのようなコントローラーもアクションも現状では存在しない. 存在しないリソースにアクセスしたため何も表示されない のであるが,
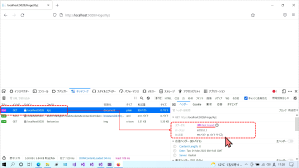
このままでは何が起きているのか把握が難しい.しかし「ネットワークモニター」の「ファイル」の列が Xyz である項目を選択してみると,
_に示すように 404 Not Found すなわち「要求されたリソースが見つからない」ことを示すレスポンスが返ってきている.
このように「ネットワークモニター」のようなツールを使用しない限り,デフォルトではアクセスに関するエラーについてほとんど表示されないため開発においては 不便な場面も多い.ただし 適切にアプリを構成すればこのようなエラーを目に見える形で表示させることが可能 である.このために Program.cs に _に示す内容を追記してみよう.
| |
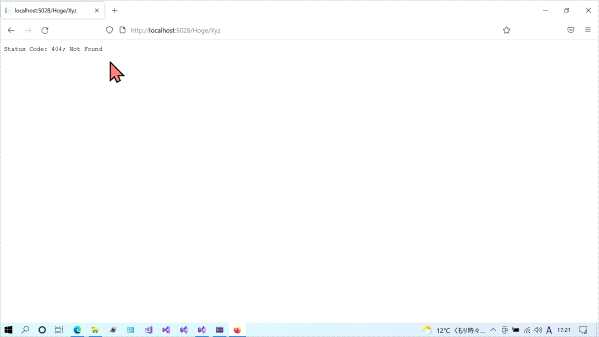
以上の追記をしたらプログラムを起動して,先ほどと同じようにhttp://localhost:にアクセスしてみよう.
すると_に示すように ポート番号/Hoge/XyzStatus Code: 404; Not Found と表示されるはずである.
ウェブアプリの開発においては,プログラムのミスなどでイリーガルなアクセスが発生する場合もあり, エラーの原因を診断するためにはこのような
表示は非常に役に立つ ため,ウェブアプリのプロジェクトを作成したらこの設定を必ず行うようにするとよいだろう.なお,現状ではこのエラー表示は
最低限の内容となっているが,これはカスタマイズすることも可能である.たとえば Razor ビュー(.cshtmlファイル)を用いて,アクセスエラーに
関する情報をHTMLページとして表示することもできる.このためには, エラーページ用のアクションを用意すればよい .このための専用のコントローラーを
用意する方法もあるが,今回はHomeコントローラにAccessErrorという名前のアクションを組み込んでしまうことにしよう.Homeコントローラーに
_に示す内容を追記する.
ソースコードの冒頭に_に示す using ディレクティブを追記する必要があることに注意しよう
| |
| |
このアクションに対応するビューも用意しよう.プロジェクトのViewsフォルダ以下のコントローラー名(今回はHome)と同名の
フォルダがあるのでこれを右クリック→「追加」→「ビュー」をクリックしよう.「Razorビュー」を選択し(「Razorビュー - 空」 ではない ので注意),
「ビュー名」にAccessErrorと入力し,「レイアウトページを使用する」にチェックを入れた状態で「追加」ボタンをクリックする.
すると Views/Home/AccessError.cshtml というファイルが追加されるのでファイル内容を_に示すように書き換えよう(注意: ファイル全体が_の内容になるように書き換えること.Razorディレクティブなど一部分だけを_の記述に書き換えるわけではないことに注意すること).
| |
これらアクションやビューに使用されている技術に関してはまだ紹介していないものも含まれているため,詳細に関しては今後の指導書に解説を譲ることにする. 今は方法を覚えておくだけでよい.もちろん自力で調べるのもよいだろう.
ここまで準備ができたら Program.cs を_に示すように書き換えよう.
| |
以上の追記をしたらプログラムを起動して,先ほどと同じようにhttp://localhost:にアクセスしてみよう.
すると_に示すようにアクセスエラーの詳細がHTMLページとして表示されるはずである.ポート番号/Hoge/Xyz
ちなみにURLをhttp://localhost:のようにして
ポート番号/Home/AccessError/ステータスコードステータスコードの部分を変更すると任意のHTTPレスポンスコードと対応するフレーズを見ることができる.
ためしにステータスコードを400,403,500などに変更してみよう(_~_).
なおアクセスエラーの表示に関してはこのほかにもカスタマイズ方法がいくつかある.詳しく知りたい読者は
Handle errors in ASP.NET Core - Microsoft Docs
を参考にするとよいだろう.
ここまでを確認できたら今回のチュートリアルは完了である. なお今回は課題が出題されている.忘れずに取り組むこと.