【課題6-02】時間単位変換
| プロジェクトタイプ | ASP.NET Core Web アプリ(Model-View-Controller) |
|---|---|
| プロジェクト名 | Prac_6_02 |
| ソリューション名 | PIT6x |
| ターゲットフレームワーク | .NET 8.0(長期的なサポート) |
| 最上位レベルのステートメントを使用しない | 使用する(チェックオフ) |
訂正
- 2024-06-10訂正: TimeUnitConversionアクションにGETでアクセスした際の入力欄の初期値を訂正いたしました.正→
秒,誤→分- (掲載期間が長かったのでどちらで実装していても正解といたします.)
今回の課題について
- 作業成果物とは別のソリューションとなるので注意すること!!
- 作業成果物とはソリューション名が異なる.
- 作業成果物→
PIT6 - プログラミング課題→
PIT6x
- 作業成果物→
- 作業成果物とはソリューション名が異なる.
- 今回の課題はWebClassに提出場所があるのでそちらに提出すること.
- 今までの課題と異なり今回の課題はリアクションペーパーに記載するものではないことに注意せよ.
- これらはすべて課題点として成績に算入される課題である.
- 加点要素ではなく 必須の課題である ことに注意せよ.
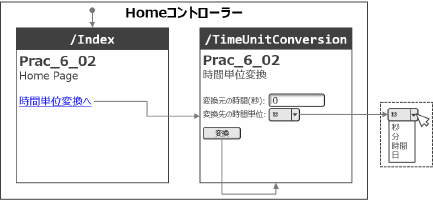
時間を秒で入力して,それを選択した時間単位(秒,分,時間,日)で表示する Web アプリケーションを作成せよ. 画面の挙動については_をよく見て実装すること
注意
- やりかたによらず 自分以外(他の学生,学外の協力者,生成AIなど)が作成したソースコードを自身の成果物として提出してはならない .
- 違反が発覚した場合,その課題の評点と同じだけ成績から引くこととする.他の学生と回答を共有した場合は,元がどちらであるかに関わらず両者とも同じ処分とする. 課題は独力で取り組みむこと .
全ての処理はデフォルトで作成されるHomeコントローラーで行う.
各アクションの処理内容を_に示す.
後述するように,この設問では Home コントローラーのソースコードはあらかじめ与えられている.これを改変することなく用いること.
| アクション | GET メソッドでアクセスした際の機能 | POST メソッドでアクセスした際の機能 |
|---|---|---|
Index | TimeUnitConversion アクションへのリンクを表示する. 備考: ビューのテンプレートあり(後述) | (POSTでのアクセスはしない) |
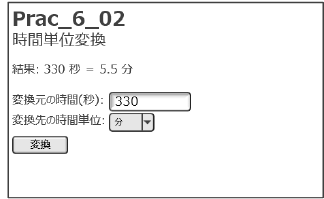
TimeUnitConversion | フォームの表示 備考 : 入力欄にはあらかじめ以下のように入力されている状態とすること. ・「変換元の時間(秒)」→ 0・「変換先の時間単位」→ 秒 | 計算結果の表示.以下のフォーマットで表示すること.結果: ここで 変換結果は変換元の時間(秒)を変換先の時間単位の単位で表現した際の時間の長さである.変換先の時間単位は常に 小数点第二位まで表示すること .備考1 : GETとビューは共通 備考2 : 入力欄にはあらかじめ以下のように入力されている状態とすること. ・「変換元の時間(秒)」→以前に入力した値 ・「変換先の時間単位」→以前に入力した値 |
AccessError | アクセスエラーの表示 | (POSTでのアクセスはしない) |
esこのアプリでは_に示す情報を取り扱う必要がある.このために _に示すクラスをもとにしたデータモデルを使用すること. 必要なデータアノテーションは自分で設定すること.
| 項目名(表示名) | 必須/任意 | データ型 | 備考 |
|---|---|---|---|
| 変換元の時間(秒) | 必須 | 整数 | 0以上,上限なし(ヒント参照) . |
| 変換先の時間単位 | 必須 | 列挙型 | 時間の単位を表す列挙型( 後述のTimeUnit列挙型 ).以下のいずれかを選択できる. ・秒・分・時間・日 |
| |
準備作業
プロジェクトを作成したら以下の準備作業を行こと
- 【作業Ⅰ】 作業対象:プロジェクト
Prac_6_02- 必要なパッケージをインストールする(後述).
- 【作業Ⅱ】 作業対象:
Views/Shared/_Layout.cshtml(ファイル)- レイアウトページの簡易化(リスト4a-4-2)
- 【作業Ⅲ】 作業対象:
wwwroot/css/site.css(ファイル)- 必要なスタイル指定を追記する(後述).
- 【作業Ⅳ】 作業対象:
Homeコントローラー&ビュー - 【作業Ⅴ】 作業対象:
Program.cs(ファイル)
【作業Ⅰ】
【作業Ⅰ】
NuGetを使って以下のパッケージを探してプロジェクトにインストールする. バージョンが選択可能な場合は「 最新の安定板 」を選択するのを忘れないようにしよう.
| パッケージソース | パッケージ名 | 本校執筆時の安定版 |
|---|---|---|
| knzw.tech | KnzwTech.AspNetCore.ResourceBasedLocalization.ja | 6.0.1 |
【作業Ⅰ】 : 閉じる
【作業Ⅱ】
【作業Ⅱ】
チュートリアル【T4a】を参考に以下のことを行う.
- Views/Shared/_Layout.cshtml をリスト4a-4-2に示すように変更する.
- ↑の6行目の
T4aをPrac_6_02に変更し,サイトタイトルの部分を【課題6-02】に変更する.
【作業Ⅱ】 : 閉じる
【作業Ⅲ】
【作業Ⅲ】 : 閉じる
【作業Ⅳ】
【作業Ⅳ】
チュートリアル【T4b】を参考に以下のことを行う.
- Home コントローラーにリスト4b-6-3のアクションメソッド AccessError を追記する.
- プロジェクト内の Views フォルダの Home フォルダに新規に AccessError という名前のビュー(.cshtmlファイル)を追加し,リスト4b-6-4の内容を書き込む
- Views/Home/Index.cshtml を_の通りに書き換える.
| |
【作業Ⅳ】 : 閉じる
【作業Ⅴ】
【作業Ⅴ】
チュートリアル【T4b】を参考に Program.cs を_に示すように編集する.
| |
【作業Ⅴ】 : 閉じる
各種テンプレート
いくつかのファイルに関しては以下のテンプレートを使用すること.
Controllers/HomeController.cs
Controllers/HomeController.cs は_を使用すること.
| |
Controllers/HomeController.cs : 閉じる
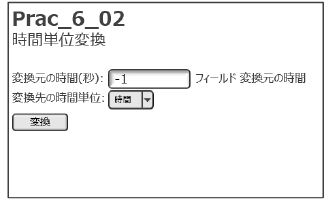
実行結果
正しく実装できた場合,実行結果は_のようになる (制作の都合上,動画ではプロジェクト名などが異なるが提出物では冒頭の指定を守ること).
ヒント
- 数値を小数点以下の桁数を指定して文字列化する方法はいくつかありうるが,フォーマット指定をともなう挿入文字列($で始まる文字列)を用いるのが最も簡単な方法である.
- 挿入文字列には,文字列内に変数など式の内容を組み込むことができるが,その際の式の内容をどのようにフォーマットするかを指定することが可能である.
- 参考:String interpolation in C# - C# | Microsoft Learn
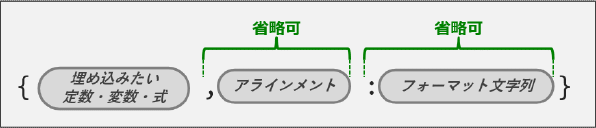
- 挿入文字列内でのフォーマット指定に関する文法を_に,使用例を_に示す.
埋め込みたい変数・定数・式... その文字列に埋め込みたい変数などアラインメント... その変数の内容を何文字分で表示するかを整数で指定するフォーマット文字列... その変数の内容をどのように表示するか(型により指定方法が異なる)
フォーマット文字列の指定方法は型ごとに異なる.詳細についてはOverview: How to format numbers, dates, enums, and other types in .NET - .NET | Microsoft Learnを参照せよ.
| |