【T6a】検証メッセージのカスタマイズと集約表示(5/5)
| プロジェクトタイプ | ASP.NET Core Web アプリ(Model-View-Controller) |
|---|
| プロジェクト名 | T6a |
|---|
| ソリューション名 | PIT6 |
|---|
| ターゲットフレームワーク | .NET 8.0(長期的なサポート) |
|---|
| 最上位レベルのステートメントを使用しない | 使用する(チェックオフ) |
|---|
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備作業を参照せよ.
6a-5. 検証メッセージの集約表示
ここまでの例では,検証メッセージを個別に入力欄の横に表示していたが, これをまとめて表示 することも可能である.
Views/ScoreRecords/Create.cshtml を_のように書き換えてみよう(削除箇所に注意).
Views/ScoreRecords/Create.cshtmlの変更内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| @{
ViewData["Title"] = "新規作成";
if (Model is null) throw new ArgumentNullException(nameof(Model)); // ad-hoc! 非null保証のための回避策
}
@model ScoreRecord
<form asp-action="Create">
@* スコアネーム(Name)のための入力欄 *@
<label asp-for="@Model.Name"></label>:
<input asp-for="@Model.Name" />
<span asp-validation-for="@Model.Name"></span> @* ←削除 *@
<br />
@* スコア(Score)のための入力欄 *@
<label asp-for="@Model.Score"></label>:
<input asp-for="@Model.Score" />
<span asp-validation-for="@Model.Score"></span> @* ←削除 *@
<br />
@* 記録日時(Recorded)のための入力欄 *@
<label asp-for="@Model.Recorded"></label>:
<input asp-for="@Model.Recorded" />
<span asp-validation-for="@Model.Recorded"></span> @* ←削除 *@
<br />
<input type="submit" value="送信" />
<div asp-validation-summary="All"></div> @* ←追記 *@
</form>
@section Scripts
{
@{ await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
|
フォーム内に<div asp-validation-summary="All"></div>を置くことでこの部分に検証メッセージがリストとして
表示されるようになる.
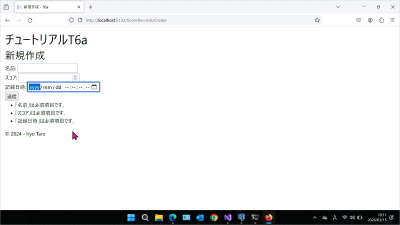
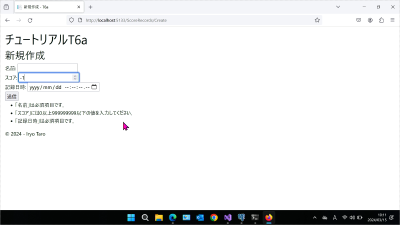
ここまで書けたら実行してみよう.先ほどと同様にエラーを含む内容を入力しようとすると_のように表示されるはずである(個別表示のときと異なり,値の範囲チェックは送信ボタンを押すまではエラーメッセージが表示されないので注意せよ).
実行結果ここまでを確認できたら今回のチュートリアルは完了である.
なお本日は課題が出題されている.忘れずに取り組むこと.
Last updated on 2024-06-10
Published on 2024-06-10