【T10a】簡易ブログソフトウェアの作成 Part.Ⅲ ~ 設定ファイルとクエリ文字列(3/5)
| プロジェクトタイプ | (注意: 本文参照) |
|---|
| プロジェクト名 | T10a |
|---|
| ソリューション名 | PIT10 |
|---|
注意
- 本ページの作業内容は 前のページまでの続き になっていることに注意せよ.
- 先に前のページまでをすべて読み,指示されている作業を済ませてから本ページを読むこと.
- プロジェクトの作成作業については準備作業を参照せよ.
10a-3. 設定ファイルの利用
サイト名やサイト所有者の連絡先といった設定情報はそのウェブログソフトウェアのインスタンス
(≒設置先)ごとに異なる.
こういった情報は決め打ちではなく設定ファイルで設定できるようにしておくと便利である.
ASP.NET Core ではこのような設定情報は, appsettings.json に書き込んでおくのが一般的である.
これらを読み出す方法の説明は後にして,とにかくこのファイルに設定情報を書き込むことにしてみよう.
appsettings.json に_に示す内容を追記しよう.
appsettings.jsonの追記内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| {
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"T10aContext": "Host=localhost;Port=5432;Username=t10a_user;Database=t10a_db;Password=Xbi!YzNm5"
}, // ←ここカンマを追記するの忘れないように!
"SiteSettings": { //
"SiteName": "私のサイト", // サイト名
"SiteOwnerName": "名無しの権兵衛", // サイト所有者の名前
"SiteContactAddress": "g-nanashi@thcu.ac.jp" // サイト所有者のメールアドレス
} //
}
|
サイト設定をSiteSettingsというセクション内にまとめて定義している(この名前である必要はない).
これらを読み出して,レイアウトファイル( _Layout.cshtml )で使用することを試みてみよう.
Views/Shared/_Layout.cshtml を_に示すように修正しよう.
Views/Shared/_Layout.cshtmlの修正内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| @inject IConfiguration Configuration
@{
// appsettings.json の SiteSettings の情報を読み取る(??以下はデフォルト値)
string siteName = Configuration.GetSection("SiteSettings").GetValue<string>("SiteName") ?? "MySite";
string siteOwnerName = Configuration.GetSection("SiteSettings").GetValue<string>("SiteOwnerName") ?? "John Smith";
string siteContactAddress = Configuration.GetSection("SiteSettings").GetValue<string>("SiteContactAddress") ?? "john@example.com";
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - @siteName</title> @* ←サイト名 *@
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
@* ① ヘッダー *@
<header>
<h1>@siteName</h1> @* ←サイト名 *@
<partial name="_LoginPartial" />
</header>
@* ② ナビゲーション *@
<nav>
@* いまのところは空にしておく *@
</nav>
@* ③ メインコンテンツ *@
<main>
<h2>@ViewData["Title"]</h2>
@RenderBody()
</main>
@* ④ フッター *@
<footer>
© @DateTime.Today.Year - <a href="mailto:@siteContactAddress">@siteOwnerName</a> @* ←サイトの所有者 *@
</footer>
@* そのほか *@
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
|
5~7行目が設定情報を読み出している部分である.IConfigurationインターフェースのメソッドを
Configuration.GetSection("セクション名").GetValue<データ型>("キー名")
のように呼び出すことで,対応する設定情報を読み出すことができる.
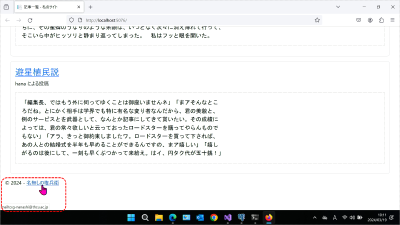
ここまで書けたら実行してみよう.タブ名(HTMLファイルのタイトル)と画面上部にサイトタイトルが反映されており,
またページ最下部の著作権表示部分にサイト所有者の名前がメールアドレスのリンク付きで表示されているはずである(_).
実行結果これでもよいが,_の5~7行目のような読み出し方法はやや煩雑である. appsettings.json 内のキー名やデータ型を変更したときなどに,
IConfigurationのメソッドの呼び出しをいちいち修正する必要があり,これはいかにもバグを埋め込みがちな作業である.
実はこのような設定情報は,任意のオブジェクトのプロパティに自動的にマッピングすることが可能である.
この方法も試してみよう.
まずこのためのクラスを用意する.プロジェクトを右クリックし,「追加」→「クラス」をクリックする.
作成するクラス名を訊かれるのでSiteSettings(.csは省略可能)と入力して「追加」ボタンをクリックする.
すると空のクラス定義が作られるので_の定義を書き込もう.
サイト設定のためのクラス1
2
3
4
5
6
| public class SiteSettings
{
public string SiteName { get; set; } = "MySite"; // サイト名
public string SiteOwnerName { get; set; } = "John Smith"; // サイト所有者の名前
public string SiteContactAddress { get; set; } = "john@example.com"; // サイト所有者のメールアドレス
}
|
_は読み書き可能なプロパティを持つシンプルなクラスである.
注意するポイントは,これらのプロパティ名は先ほどの appsettings.json のキー名に合わせておく必要がある点である.
このようなクラスを用意すれば先ほどの設定情報の読み出しのための記述は大変シンプルに書くことができる.
Views/Shared/_Layout.cshtml を_に示すように修正しよう.
Views/Shared/_Layout.cshtmlの修正内容 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| @inject IConfiguration Configuration
@{
// appsettings.json の SiteSettings の情報を読み取る
var siteSettings = new SiteSettings();
Configuration.GetSection(nameof(SiteSettings)).Bind(siteSettings);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - @siteSettings.SiteName</title> @* ←サイト名 *@
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
@* ① ヘッダー *@
<header>
<h1>@siteSettings.SiteName</h1> @* ←サイト名 *@
<partial name="_LoginPartial" />
</header>
@* ② ナビゲーション *@
<nav>
@* いまのところは空にしておく *@
</nav>
@* ③ メインコンテンツ *@
<main>
<h2>@ViewData["Title"]</h2>
@RenderBody()
</main>
@* ④ フッター *@
<footer>
© @DateTime.Today.Year - <a href="mailto:@siteSettings.SiteContactAddress">@siteSettings.SiteOwnerName</a> @* ←サイトの所有者 *@
</footer>
@* そのほか *@
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
|
ここまで書けたら実行してみよう.先ほどと同じように,タブ名(HTMLファイルのタイトル)と画面上部にサイトタイトルが反映されており,
またページ最下部の著作権表示部分にサイト所有者の名前がメールアドレスのリンク付きで表示されているはずである(_,_).
また,いったんプログラムを停止して appsettings.json のSiteSettingsセクション内の項目を適当に編集して
プロジェクトを起動してみよう(_).変更した内容が反映されていることが分かるはずである(_,_).
実行結果この設定ファイルの読み出しはビュー( .cshtml ファイル)だけでなくプログラム中のあらゆる場面でアクセスすることが可能である.
たとえば何らかのコントローラーでこのIConfigurationインターフェースのオブジェクトにアクセスするには_のようにしてDIの仕組みを使えばよい.
IConfigurationインターフェースのオブジェクトを使用する例 1
2
3
4
5
6
7
8
9
10
| public class HogeController : Controller
{
public readonly IConfiguration _configuration; // 設定情報オブジェクト
public HogeController(IConfiguration configuration) // DI のためコンストラクタに IConfiguration 型の引数を加えて,
{ //
_configuration = configuration; // ↑の設定情報オブジェクトに代入する.
} //
// ..(略)..
|
サイト内の設定情報はこのような方法で読み出すようにするとよいだろう.
Last updated on 2024-06-18
Published on 2024-06-18